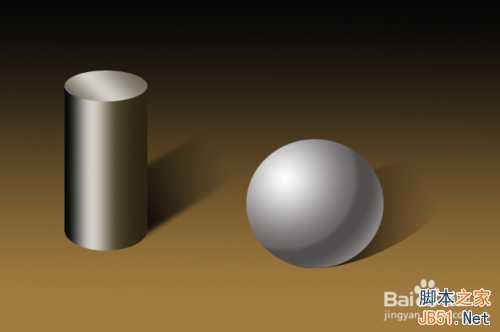
ps中的渐变在图像中运用的很广,这里小编以圆柱与球体的渐变为大家详细介绍下渐变的运用,希望对大家认识ps中的渐变有所帮助。
工具/原料
电脑 ps
背景渐变:线性渐变(黑—黄褐色)
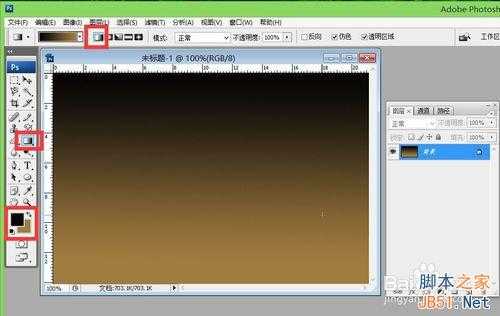
新建一个600*400的画布。(画布大小随意,可以自己选择画布大小。)我们在这里设置一个背景渐变,将前景色设置为黑色,背景色设置为黄褐色,选择线性渐变,由上向下拖动,背景效果就形成了。
圆柱体渐变:线性渐变(黑—白—灰—黑)
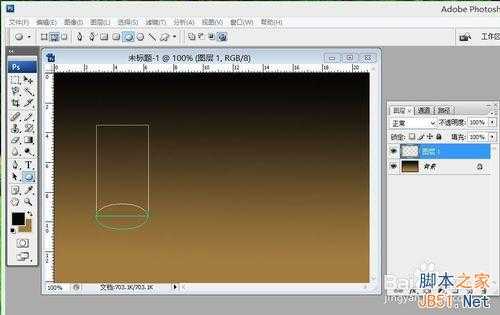
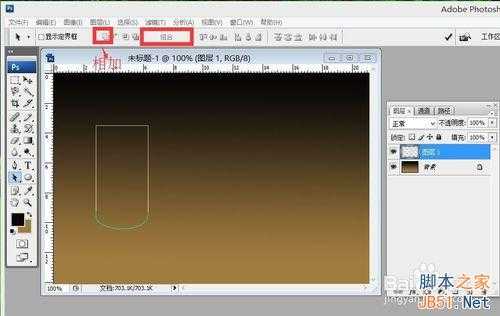
1、新建一个图层1,我们先来画一个圆柱体再来对它进行渐变。选择“矩形工具”,画一个矩形,再选择“椭圆工具”,画一个椭圆。
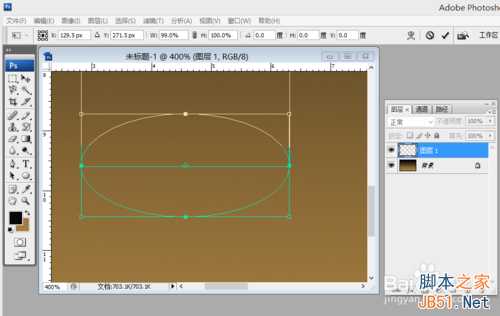
2、为了确认矩形与椭圆下面长度一样,我们可以将图片放大进行调节。选择缩放工具,将图片放大;再选择“路径选择工具”,移动椭圆路径,使左边的点在同一点上;最后在按Ctrl+T,对椭圆右边进行调节,使其重合。
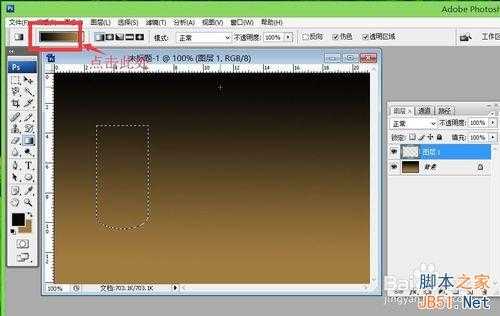
3、调节好后,按enter键确认,再将图片缩小到原来的视图。选择“直接选择工具”,将矩形点一下,点击”相加“;再将椭圆点一下,点击”相加“;最后点击组合,矩形和椭圆合成一个图形。(注意:这里选择直接选择工具,鼠标显示的是白箭头。)
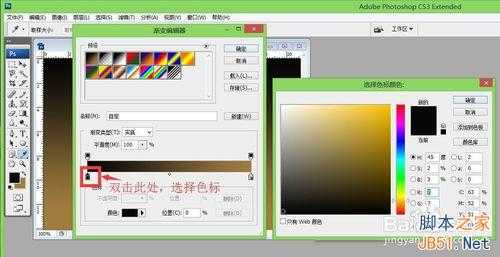
4、按Ctrl+Enter键,将路径转化为选区,选择渐变,我们这里设置黑白灰黑的渐变。点击渐变的方框,会弹出一个渐变编辑器。在渐变编辑器上点击下方的小图标,会出现色标,这时我们就可以设置渐变颜色。
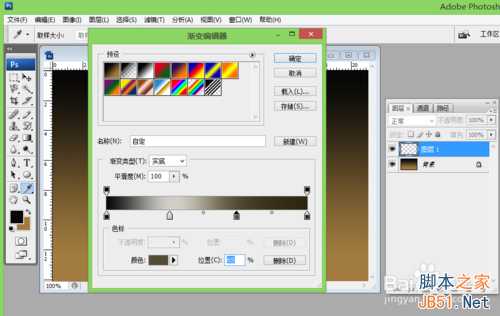
5、我们设置黑白灰黑的渐变。在最左边设置黑色,三分之一处设置白色,三分之二处灰色,最右边设置黑色,点击确定。如下图所示:
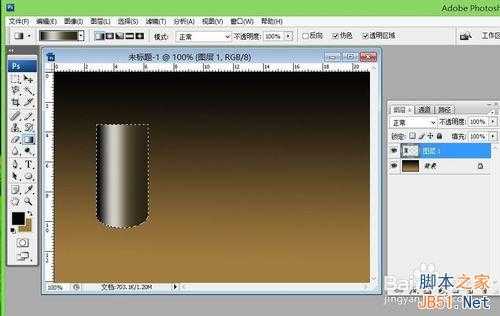
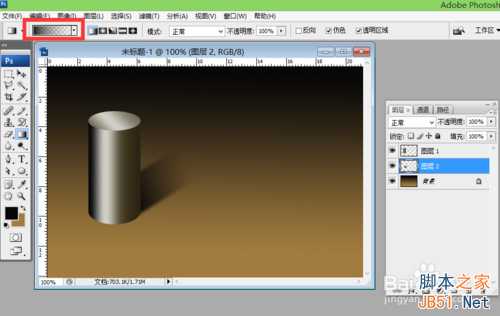
6、按住shift填充,从左向右拉渐变。
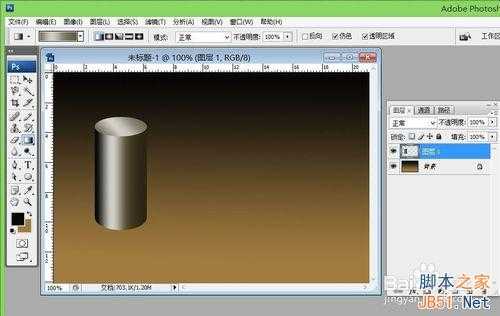
7、按Ctrl+D,取消选区。我们再来画上面的部分,跟上面的步奏一样,选择椭圆工具画一个椭圆,在将其点重合,按Ctrl+Enter,路径转变为选区,在斜向上拉一个渐变。
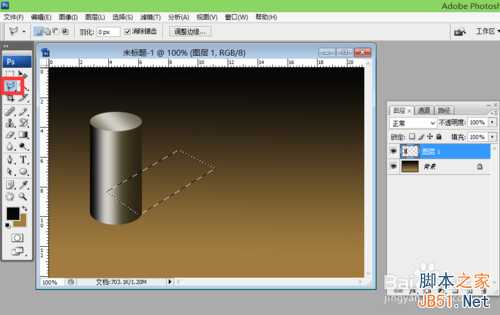
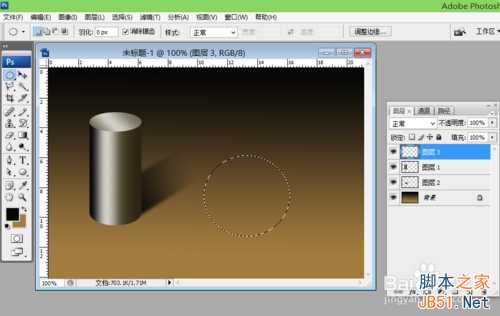
8、我们再来跟圆柱体加一个阴影,使其更逼真。选择多边形套锁,画一个矩形,大概阴影大小就可以。对其进行,选择—修改—羽化,羽化3个像素作用。(上面图形为未羽化的图形,下面图形为羽化3像素的图形,边缘较圆滑。)
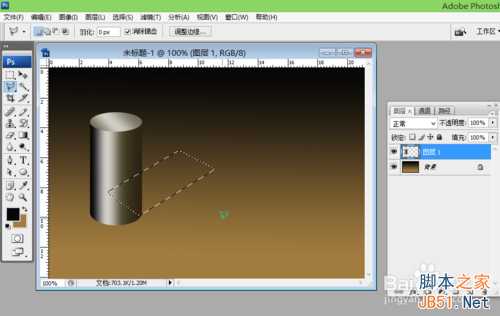
9、新建一个图层2,拖到图层1的下面,选择渐变,黑到透明色,还是线性渐变,由靠近圆柱体到远离圆柱体的反向拉动渐变。
球体渐变:径向渐变(白—灰—白)
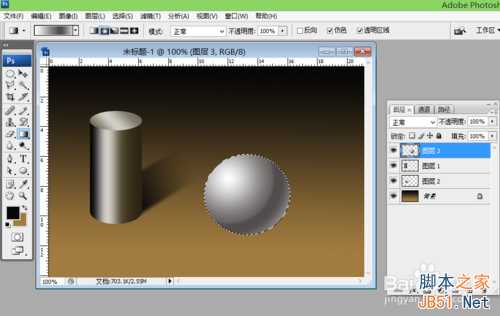
1、新建一个图层3,选择椭圆工具画一个正圆。
2、选择渐变色,由白—灰—白,颜色设置方法与上面相同。这里选择径向渐变,从左上到右下,左上不要太靠近边缘。)
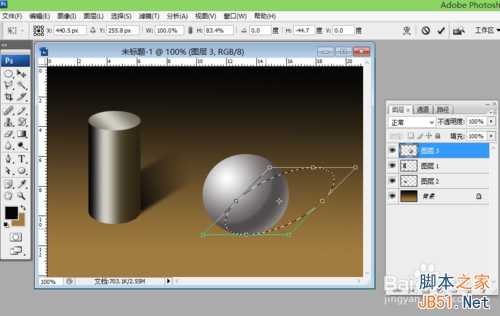
3、我们还是给球体加上阴影。点击属性栏的选择—变换选区,现将球体缩小,再点击右键,选择扭曲,将图像变形。
4、enter键确认变换,再新建一个图层4,将其拖到图层3的下面,选择线性渐变,黑到透明,由靠近球体到远离球体的方向拉渐变。
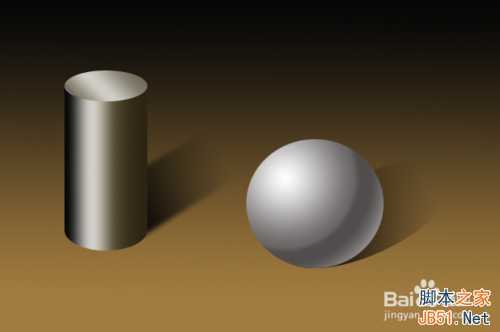
5、让我们看下最终的效果图。
6、通过上面的学习,我们可以发现,渐变的使用,不仅可以使图像呈现出立体的效果,而且还可以反映出灯光的强弱问题。
这里需要注意两点:
1.球体的渐变是径向渐变
2.阴影的渐变选择黑色到透明色的渐变
以上就是圆柱与球体渐变的运用介绍,希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]