这篇教程是向大家介绍PS利用蒙版制作细微运动的GIF帧动画,大家可以跟着教程一起来学习吧!
下面我在网上找到了一张动态图:

这样的图,摄影机和焦距的位置是固定的,所以改起来最方便。~但是如何做成下面在网上比较流行的效果出来呢?

本教程着重介绍成图过程,调色方法不会提及。
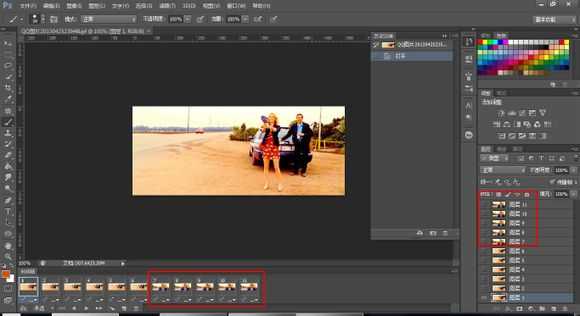
首先,打开原图。警察蜀黍特写的几帧画面和图层用不到,姑且删掉他们。(这步就卡住的童鞋们出门左转“我要自学网”)

然后逐帧点击,查看并选择准备保留的背景,其实主要是车子由远及近的大小罢了。

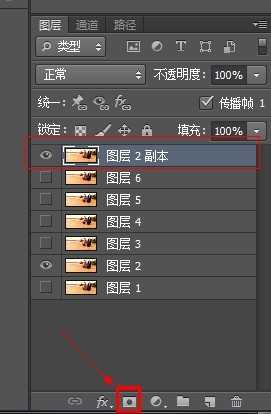
这里我选择了第二帧,车子刚好看得清又不会抢焦点~拖动图层2至新建图层按钮上,复制出图层2副本。
插入:【在动画窗口选择第一帧,这一步很多新人容易犯错误的,在其它帧对图层进行操作默认只对该帧生效,显示其它帧的时候图层还是原来的样子。只有在第一帧对图层进行修改,后面的帧才会同时生效~】
向上拖动图层2副本,将该图层置于最上(目的是挡住下面的所有图层)。

点击粗红框中的按钮,为图层添加蒙版。

加完之后图层2 副本后面多了一个小缩略图,它就是蒙版的缩略图。
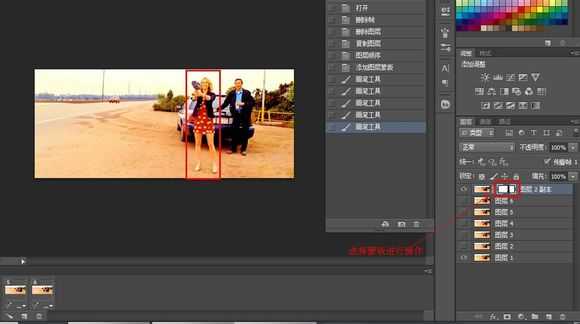
在蒙版中,黑色为完全透明,白色为完全不透明。
最后,选择画笔工具,将前景色设置成黑色,画布红框内涂抹出这小娘子的活动范围,注意不要涂到警察蜀黍身上~

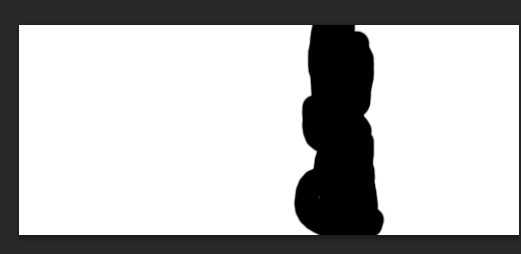
涂抹之后的蒙版,大概是这样就可以了 ↗

现在试着在动画窗口播放一下~效果是不是达到了?

教程结束,以上就是PS利用蒙版制作细微运动的GIF帧动画方法,希望大家喜欢!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
