用Photoshop做网页设计或UI设计时,绘制参考线是经常的事儿,特别是做栅格的时候,要一个个绘制,一个个计算,有时候会觉得挺麻烦的。今天分享一个帮你快速生成Photoshop参考线的扩展工具,对于经常实用PS的朋友很有帮助,推荐过来,大家一起来学习吧!
Griddify 可以轻松生成不同间隔的参考线,还支持水平垂直平分,而且操作都是极之简单,下面来看看介绍:

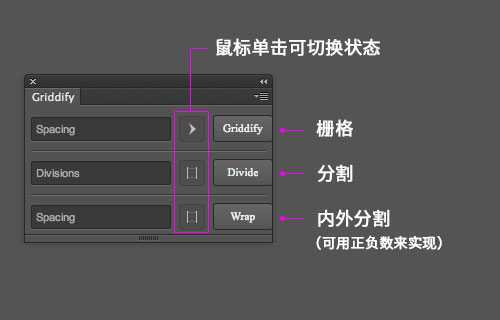
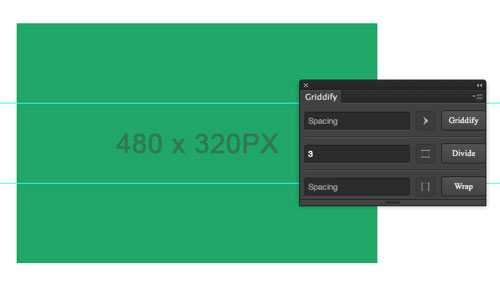
Griddify 界面介绍

栅格
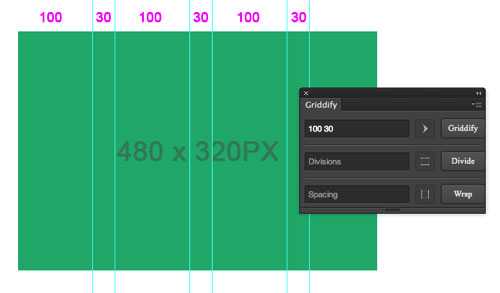
输入栅格数值,以像素为单位,然后点击Griddify按钮自动绘制;
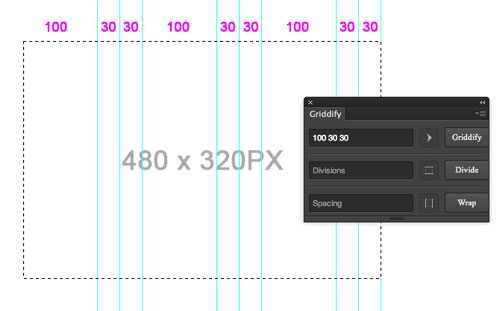
如果多个栅格值,有空格区分,如下图。

通过选区的区域来划分栅格

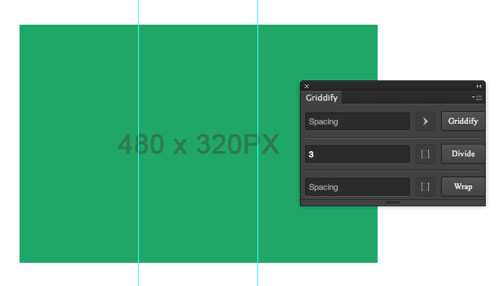
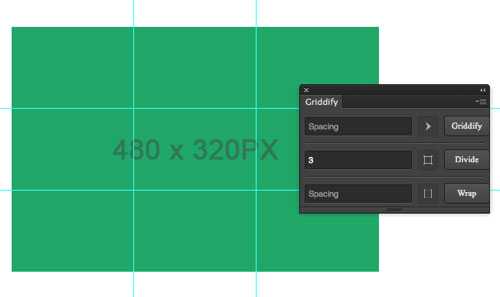
分割
垂直划分

水平划分(点击图标按钮切换状态,如图)

水平 + 垂直划分

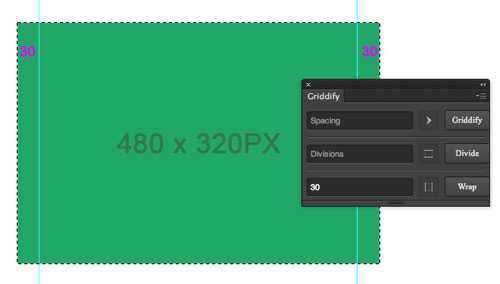
内外分割
用正数,会向内分割

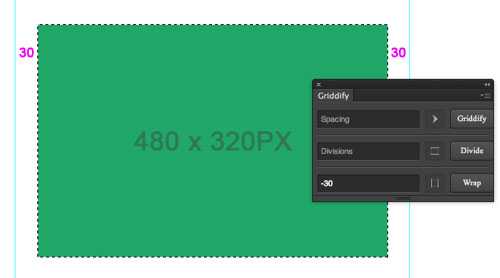
如果是输入负数数值,侧向外分割,如下图,输入-30数值,得出的结果:

兼容性
该扩展兼容Photoshop CS6、Photoshop CC、Photoshop CC 2014,如果CC 2014无法安装,请看官方说明:https://github.com
以上就是快速生成Photoshop参考线的扩展工具的方法介绍,希望能对大家有所帮助!
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
