PS的切片工具,是一种很好用的功能,它能根据您的需求截出图片中的任何一部分,同时一张图上可以切多个地方。PS的切片在另存为的时候就能将您所切的各个部分分别保存一张图片,完全区分开来。所以说,在制作网页或者截取图片某一部分时,经常会用到这个工具的。而如果你做好一个页面,或是你要做一个网站,你可能就会用到这个切片工具,下面就来讲一下这个切片工具是怎么用的。
1.打开ps,打开素材,如下图所示。
2.复制一个图层,快捷键【ctrl+j】,如下图所示。
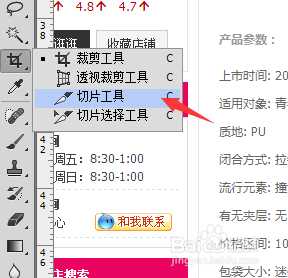
3.点击切片工具,如下图所示。
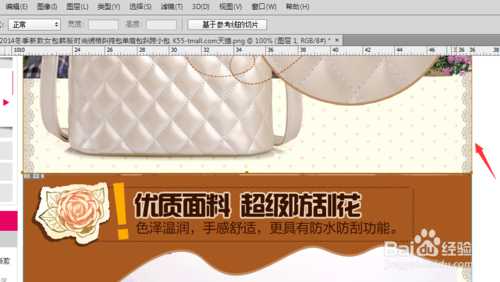
4.切好后如下图所示 。
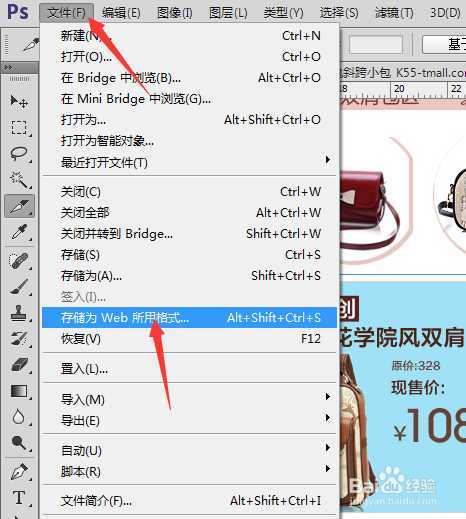
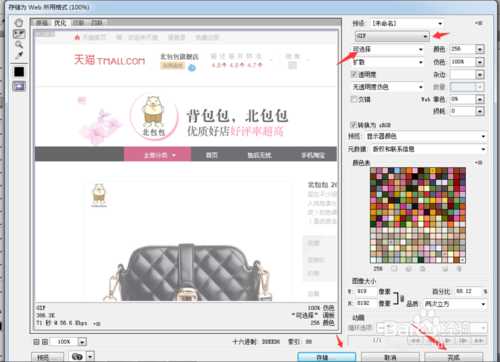
5.点击【文件】--【存储为Web所用格式】,如下图所示。
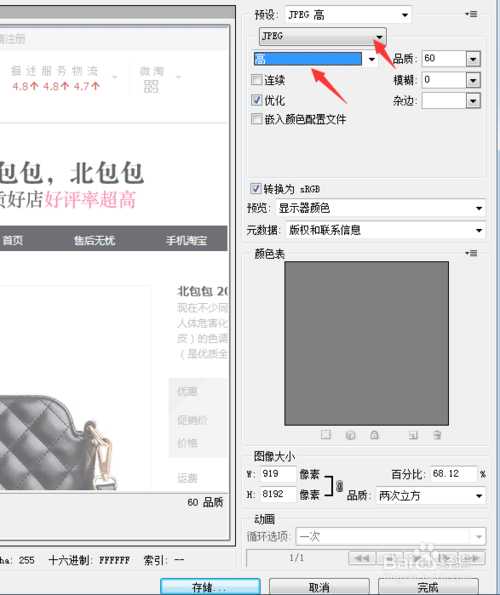
6.把格式改为jpeg,质量改为高,如下图所示。
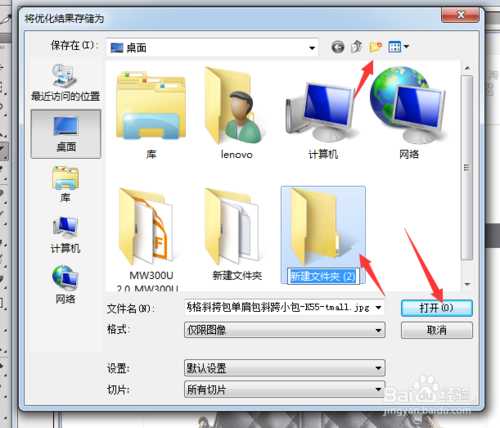
7.选择一个文件夹保存,如下图所示。
8.切好后,打开刚刚放的文件夹,如下图所示。
以上就是ps切片工具使用图文教程,希望对大家有所帮助,谢谢阅读!
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]