这篇教程仅仅适合刚接触PS不久的同志们。第一次写教程,不对之处请多多指点。这次是模仿Rokey的图标,我非喜欢他的作品,希望有一天可以象他一样做出优秀的作品。
1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。
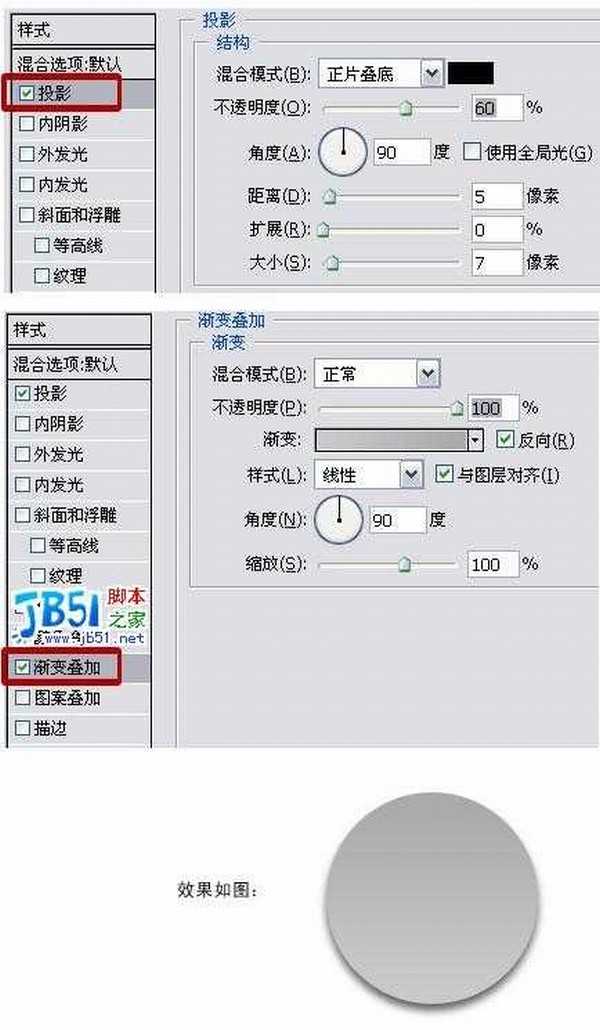
2、然后双击图层1,在图层1的混合属性中做如下设置:
3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。
4、选取椭圆选框工具,设置为选区叉:
5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:
 6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:
6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:
7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:
8、新建图层4,使用椭圆工具并做出如下效果:
9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。
10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果:
11、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX,按Del删除,效果如图:
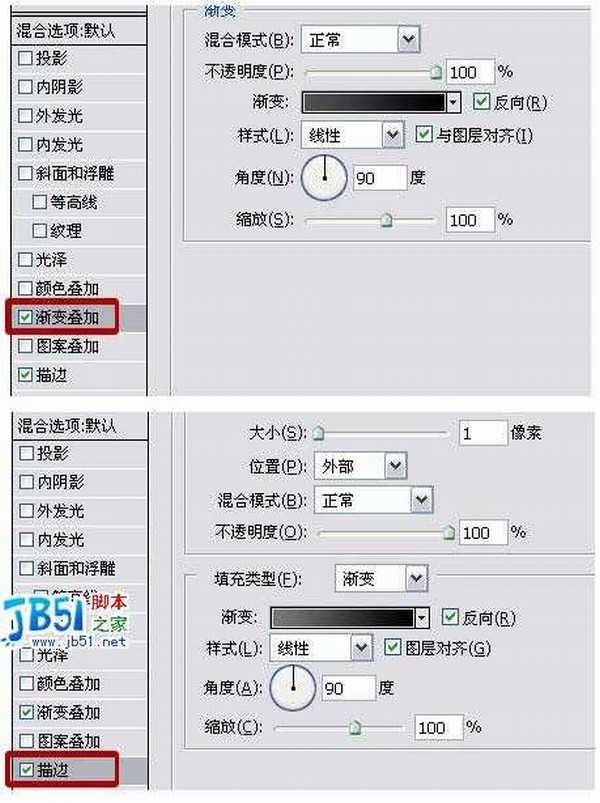
 12、再次将选区范围收缩1PX,新建图层6,填充,并设置如下混合选项:
12、再次将选区范围收缩1PX,新建图层6,填充,并设置如下混合选项:
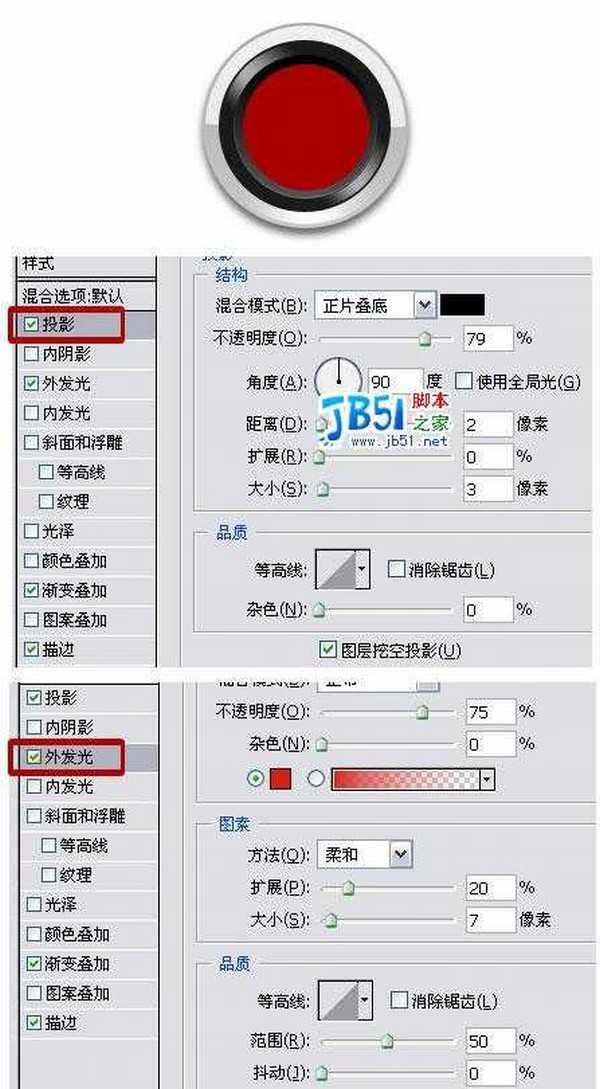
13、新建图层7,做出如下效果,设置混合属性如下:
14、使用前面所讲的方法依次做出如下效果:
15、如果你有兴趣就随便加点什么东东了,哈哈:
上面所说的各种效果并不只有这一种方法,这里要说的只是一种设计的思维方式,如果你有耐心你就会做的更好。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]