下面小编为大家介绍利用Fireworks制作卡通图案邮票方法,教程难度不是很大,很适合新手来学习,推荐到,喜欢的朋友跟着教程来学习吧!
制作方法:
1.新建文件width=300,height=300,这里我们把背景色设为金黄色
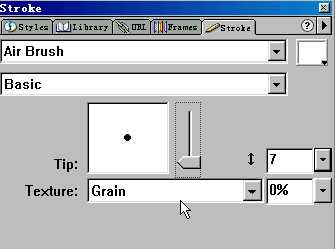
2.在编辑区用矩形工具拖画出一个矩形,填充色为黑色.打开storke面板,设置如图(图1).然后点击打开storke面板右上方的黑色箭头,在弹出的菜单中选择edit storke.
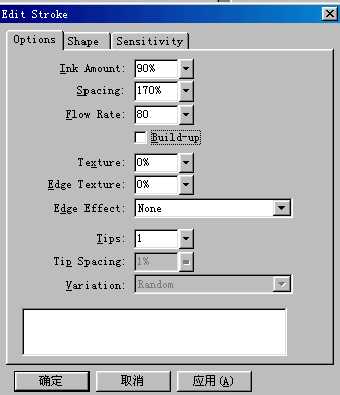
3,在弹出的框中设置如下,把spacing(步长)设为170%(图2)
4,打开一张图片,用图片拖到编辑区,调整好它们的上下位置,有齿的矩形放在图片之上,如图(图3).同时选中它们,modify---mask---group as mask.效果出来了吧.
5.给邮票上加上字,最后结果如图(图4)
我正洋洋自得时,有人发话:不对啊,我见过的邮票的齿上是白边,中间的图被一个白色的框包围着.马上跑去买来邮票一瞅,果然如这位仁兄所言.不要紧,我们重来
白色齿边邮票
1,新建文件width=300,height=300,背景色为金黄色,
2,用矩形工具在编辑区拖画出一个矩形,填充色为白色.在storke面板中设为none没有描边.
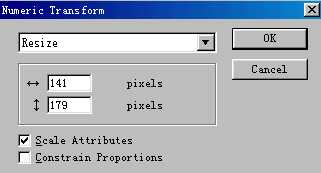
3,选中这个白色矩形,edit---clone,把克隆出来的矩形的填充色改为黑色,然后modify---transform---numeric transform在弹出的框中把原来的长和宽各减少15个象素,如图(图5),
现在效果图是这样的(图6)
4,选中白色矩形,打开storke面板,设置如图(图1),点storke面板上的右上角的黑色小箭头,在弹出的菜单中选中edit storke,在弹出的框中把spacing设为170%,其它为默认.
5,打开图片,,用工具把图片拖到编辑区,然后调整它们的上下层关糸,把黑色矩形放在最上层,图片放在第二层,白色齿轮矩形放在最下面.同时选中黑色矩形和图片,modify---mask---group as mask.怎么样?满意了吧!别忘了给它加上字,最后效果如图(图7)
再教你一个小绝招,如果你对图片在邮票中的位置不满意,你可以在图层面板中,把遮罩的链接打开(图8)然后把图片移动到满意的位置.
教程结束,以上就是Fireworks制作卡通图案邮票方法,希望大家喜欢本教程!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]