刻意在物件和文字上营造残破的效果也是一种流行的表现方式。
让我们以Firewoks处理网页影像时,在简单的实例上来应用看看。
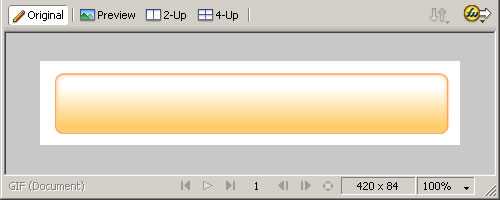
打开新文件,先来画个按钮。
Ctrl+Shift+D原位克隆一个。
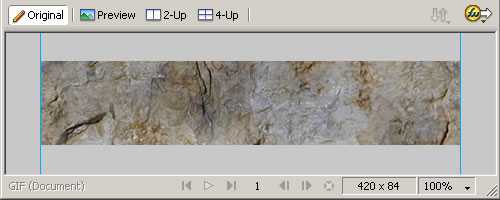
网上找张纹路无序的素材图片,这里我们用的是张石纹。
导入正在Fireworks编辑的文件。
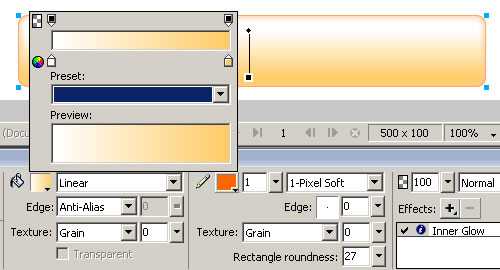
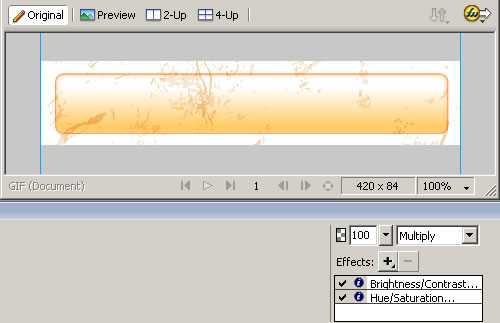
在属性面板上按下效果添加按钮,
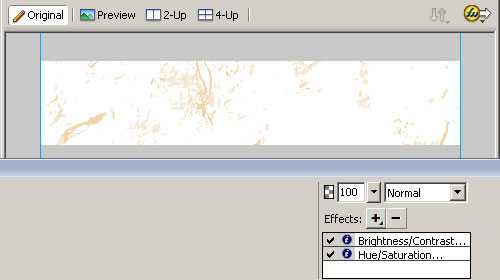
进行两处特效设置。
亮度50,对比度100;
色相36,饱和度72,明亮度81,勾选彩色化。
图层混合模式设置为Multiply色彩增值。
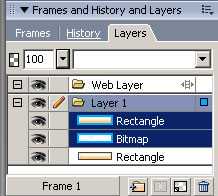
将我们克隆的那个按钮提到最上层,同时选中刚处理好的纹理素材,
在菜单上选Modify-->Mask-->Group as Mask进行组合遮罩。
现在来看下成效。
这张也是PNG源文件,有兴趣的朋友可以直接下载到Firewoks打开分析参考。
通过对属性面版上的两个实时特效数值改变,可以控制破损效果的表现。
例如下图,我们单纯改变亮度到25,残破程度也随之相应改观。
上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]