这篇教程是向的朋友介绍coreldraw交互式阴影工具使用方法,教程很不错,也很简单,比较适合新手来学习,推荐过来,一起来学习吧!
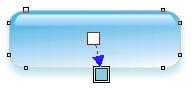
熟悉coreldraw的人都知道,使用交互式阴影工具很容易创建对象的阴影效果。什么,不知道?没关系,先来重温一下:打开coreldraw ,打开一个文档,选择"交互式阴影工具",在下图中漂亮的按钮上单击并拖动,创建一个很酷的阴影。怎么样,是不是有锦上添花的感觉?(如图1)
图1
我个人以为,coreldraw的强大和易用在于它的一系列交互式工具,以上面创建的阴影为例,既然是交互式,就可以方便的修改调整,并且十分直观和易操作:比如,拖动阴影上的滑块以进行直观的调整,同样可以在属性栏上精确的调整阴影的方向,阴影的颜色,羽化程度等各项属性,并且实时反映到对象上,从而创造出千变万化的阴影效果。
可是,你是否知道,除了coreldraw中的矢量图形对象,交互式阴影效果还可以应用在位图上?没错,如果让扫描或导入的图片具有深度感和立体感,为其添加交互式阴影效果是个不错的选择。
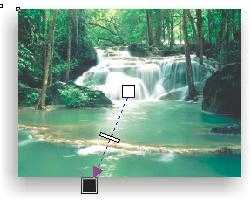
先来导入(fileimport)或者扫描进(fileacquire imageacquire)一个图片到coreldraw文档中。选择交互式阴影工具,从图片中心向下向外拖动,建立一个"经典"的阴影(如图2),或者从底部向外拖动以创建一个立体感和透视感很强的阴影(如图3)
图3
相对以前版本而言,coreldraw 提供了更多的功能和选项,增强了对交互式阴影的控制。例如,你可以在属性栏上调整阴影的淡化程度,以使阴影更有真实感(如图4)。还可以更改阴影的不透明度,羽化程度,使其看起来更加生动真实。
图4
但是,还有这样的情况:导入的位图图象往往带有纯色的背景,而要追求更快更高更强艺术效果的我们,显然是不想让纯色背景和图象"共享"阴影(如图5),而是要追求如图6的效果。怎么办?
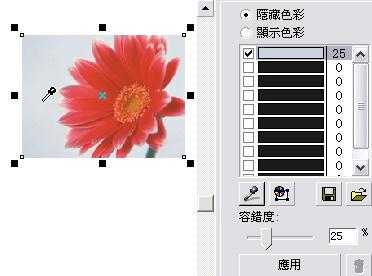
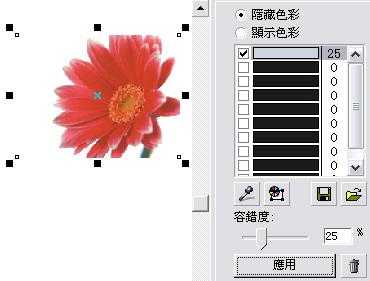
也许你想到要用photoshop等软件"抠"出花朵,其实,何必劳神,coreldraw 9的"位图颜色蒙板" 工具(bitmap color mask tool)完全可以解决。打开"位图颜色蒙板"泊溩窗,选择"隐藏颜色"选项,用吸管在纯背景色上单击一下(如图7),以萃取需要隐藏的颜色,拖动下面容许值的滑动条,并单击"应用",不断尝试,直到所有的背景色都消失(如图8),只保留你要添加阴影的主要对象-鲜艳的花朵。(蒙板的就是将指定的颜色隐藏或者显示。)
图8
好,成功了50%...继续完成下面的工作:在coreldraw 中选择花朵,用交互式阴影工具从中心向下向外拖动,就像给矢量图形添加阴影效果一样,创建出立体感和深度感很强的阴影效果。这样是不是比图5的效果更妙?
阴影让人觉得总是暗的,可是你是否想到来个"反其道而行之",让阴影发光?没错。也许大家对photoshop中的斜角,浮雕,外发光,内发光效果十分熟悉,我们看看如何在coreldraw 中利用阴影工具巧妙的制作发光效果。
首先建立一个要创造发光效果的对象-本例中我们用的是美术文本-下一步,用交互式阴影工具从文本中心拖动以创建一个阴影(不要拖动太远),为了更好的衬托发光效果,可适当地对背景进行处理,如加上交互式渐变填充。现在利用属性栏改变阴影参数让"阴影"旧貌换新颜。
单击属性栏上阴影颜色按钮,将其由黑色改为亮色,例如黄色或白色,调整阴影的不透明度和羽化程度(数值越大,不透明度和羽化程度越明显),最后,单击阴影的羽化方向按钮,单击"向外"选项,得到一个灿烂辉煌的发光效果(如图9)。
图9
如果你愿意尝试,还可以创造更多的非凡效果(如图10)。仔细想想,这竟然是从"阴影"转化而来,coreldraw真是奇妙!
图10
coreldraw 的阴影工具提供了更多的激动人心的新功能和技术,有待于你去探索和发现,重要的是用心去体会和耐心的不断尝试,还要有足够高的热情和兴趣。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]