ai中有CSS属性工具,该怎么使用这个工具呢?下面我们就来看看CSS的基本用法,请看下文详细介绍。
- 软件名称:
- Adobe Illustrator CC 2018 (AI) 中文安装版 64位
- 软件大小:
- 2GB
- 更新时间:
- 2017-10-20立即下载
1、在Illustrator中随意做一个图形,如图,给图形添加了渐变效果,这个渐变就是CSS样式
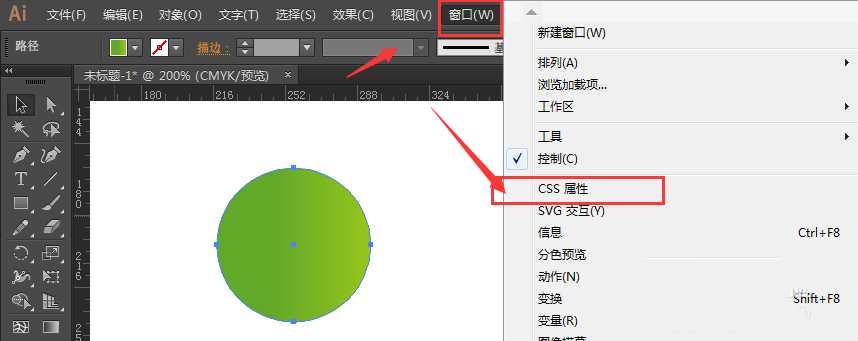
2、然后打开窗口中的CSS属性,打开属性面板
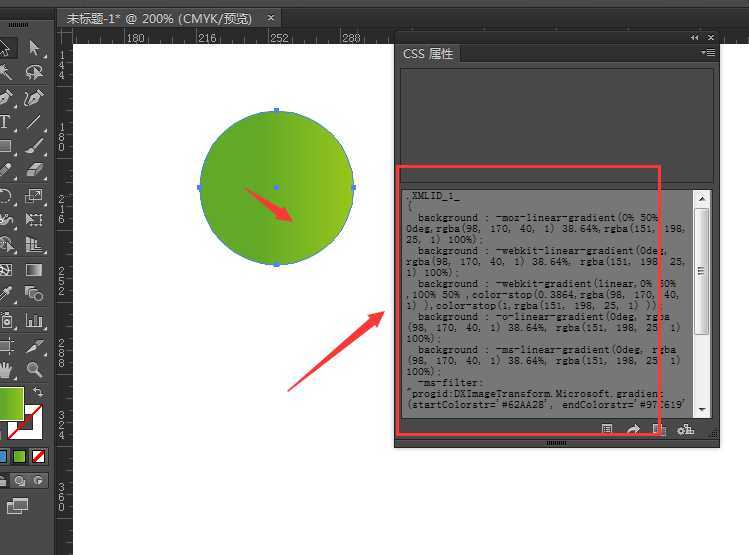
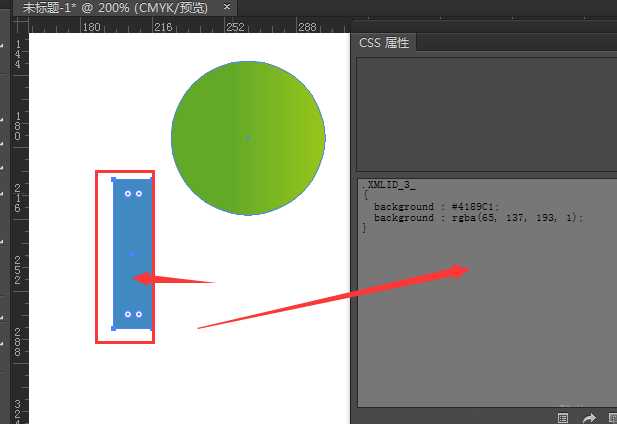
3、当我们点击这个图形,在css属性面板中就会出现他的css效果,如图所示,是一窜的代码
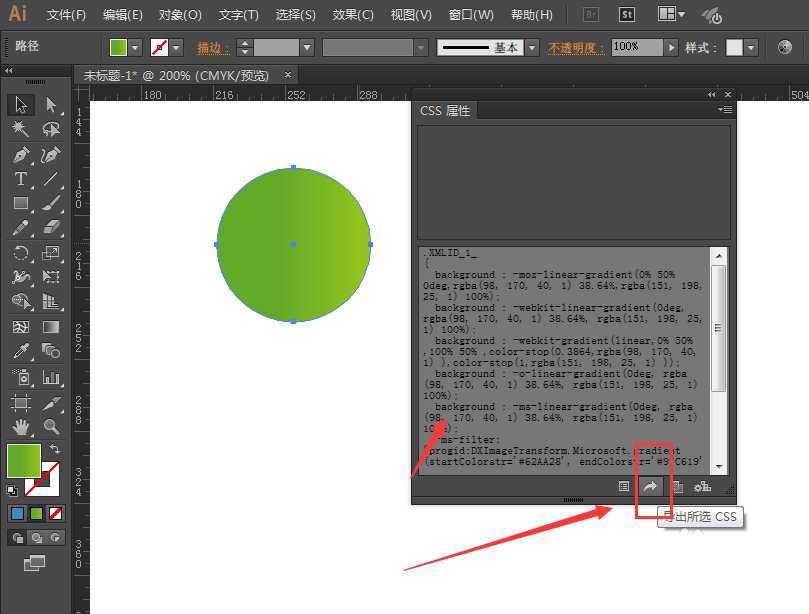
4、我们可以将右侧的代码选中复制出来,或者点击下面的文件导出按钮将其导出
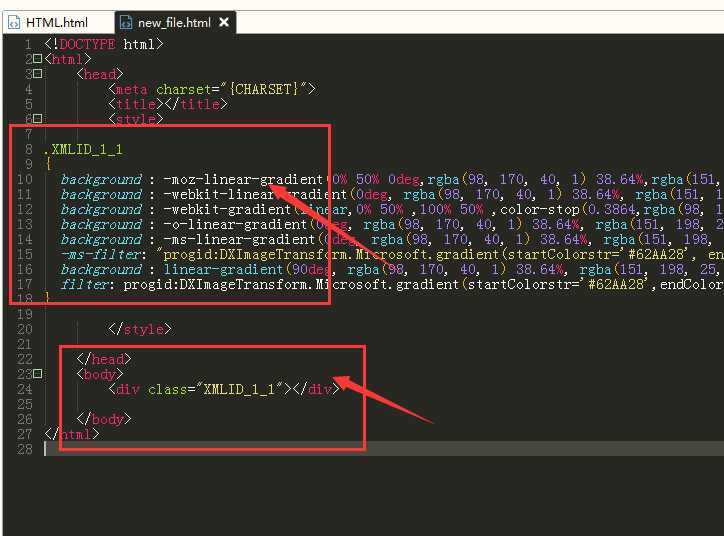
5、然后打开HTML代码的软件,将这个样式复制到里面style样式中,如图所示,然后在下面的body中输入一个主体
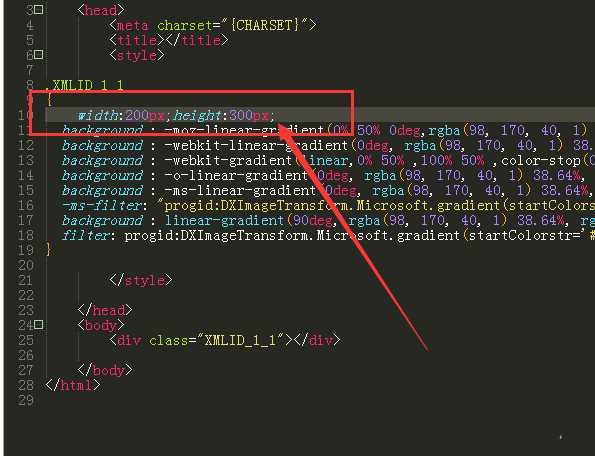
6、另外,css样式中只是给了物体的渐变样式等,并没有给出物体的宽高属性,所以我们要自己给图形添加上宽高属性
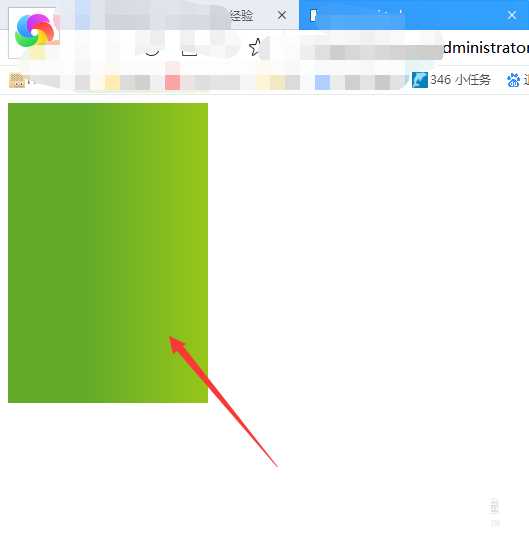
7、当我们保存后,在浏览器中就可以看到渐变效果添加到了自己的文件中了,如图所示。
8、在工作区中,鼠标点击哪个图块,右侧的css属性中就会显示对方的css样式
以上就是ai设置CSS属性的教程,希望大家喜欢,请继续关注。
相关推荐:
AI2018首选项的常规命令怎么设置?
AI画板怎么设置名称? ai画板命名的教程
ai怎么设置文字字体? ai设置字体的教程
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]