为了探讨用Illustrator处理数码摄影照片,并制作出精美的、可打印日历,Relen尝试了一些从来没有用过的方法,以前大家都认为Illustrator的优点是处理矢量图而不是处理像素图。但Relen出乎意料地发现Illustrator强大的数码照片的艺术处理功能。
如果你的照片比较小,无法使用在印刷上,你可以尝试用Relen接下来将要介绍的方法来缓解打印问题。同时,加上一些特有的Illustrator可实现的风格,会使设计更加出彩。今天我们就详细介绍一个用数码人像照片经过艺术设计处理制作成日历的过程。

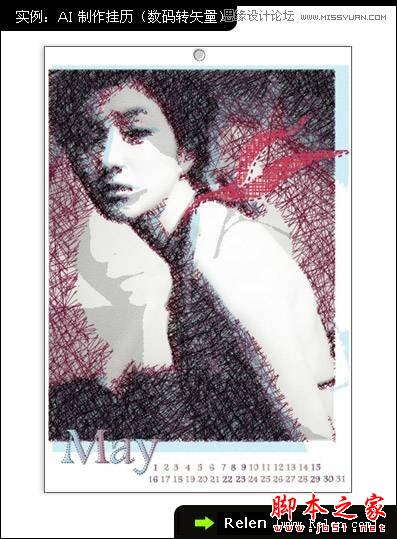
人像照片(两张) 完成月历效果

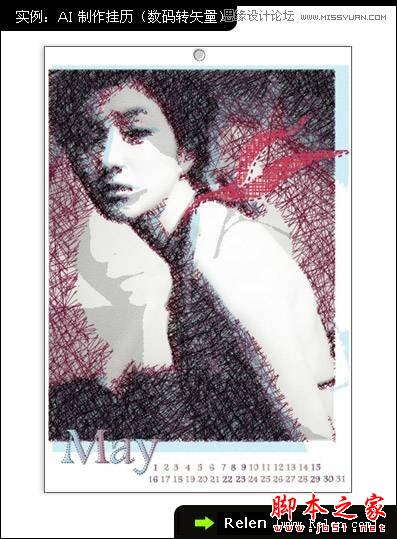
完成效果
下面我们就分四个步骤来详细剖析这个照片月历的设计制作过程,文章讲得比较细,即使是初学者,只要按步骤进行也可以把图形制作出来。文章的设计思路剖析也比较透彻,细节处涉及到一些商业实用设计的技法。(注:为方便大家阅读,文中特此标出AI10.0的中文版和英文版两种版本的参数名称。)
一、处理照片阴影线
先准备你要用的素材照片。尽量选择色彩背景不复杂的、主体明确的照片。

本设计仅用到两张图片,其中一张将使用多次,另一张只使用一次。下面我们先看看如何把图片处理成矢量效果的线条。

打开Illustrator 10 ,把第一张图片导入到Illustrator里。

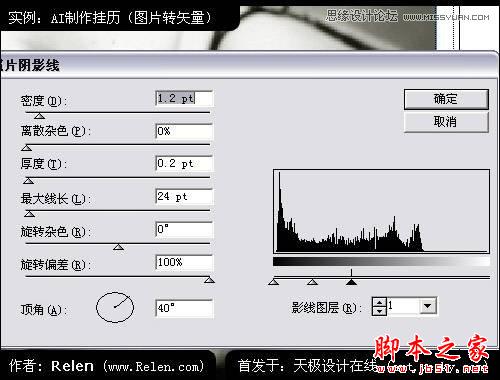
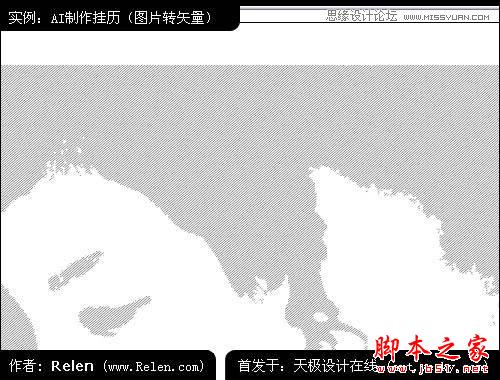
选择菜单中的 滤镜 > 钢笔和墨水 > 照片阴影线

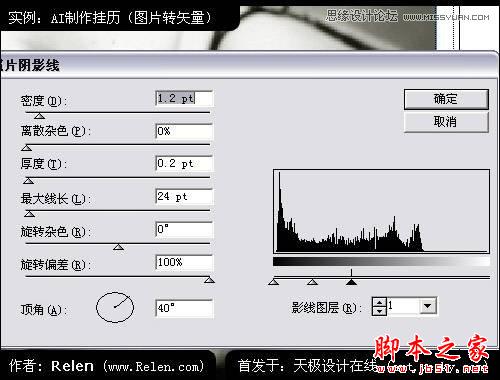
弹出照片阴影线的窗口,注意:现在的参数是Illustrator默认的,先不要更改任何参数,看一下画面效果。(若你的Illustrator打开后不是以上数值,可以参照上图填入数值)

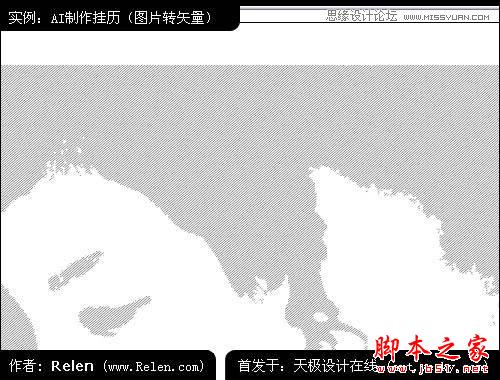
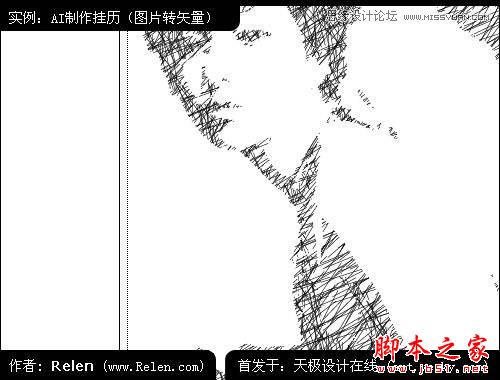
原来的点阵图小时了。现在使大量的线条布满画面,这些线条可是矢量的了。 真实的效果是这样的,感觉很不错。 放大看看,线条结构:线条角度相同、间距相同、长短不一,同时只有一层。 前后对比如上图所示。可以注意
原来的点阵图小时了。现在使大量的线条布满画面,这些线条可是矢量的了。

真实的效果是这样的,感觉很不错。

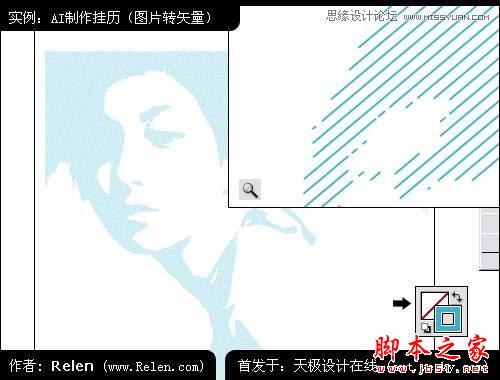
放大看看,线条结构:线条角度相同、间距相同、长短不一,同时只有一层。

前后对比如上图所示。可以注意到,这种方法亦然是以色彩来寻找边缘,完全没有灰色过渡,黑白分明。所以当你选图的时候,尽量选择色彩分明的画面比较好。了解到这是怎样的一个滤镜后,我们接下来会运用到它做很多事情。

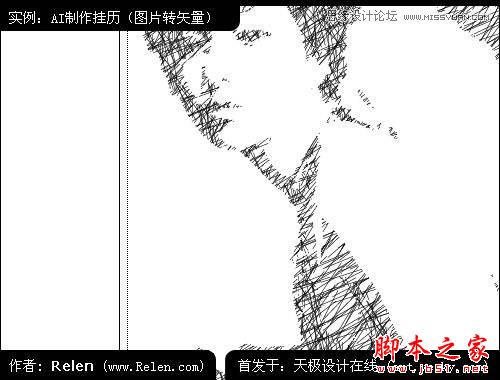
把照片导入到Illustrator 10中。亦然是选择菜单中的 滤镜 > 钢笔和墨水 > 照片阴影线 调入设置面板。
参数使用默认参数,然后执行。

形成上图画面。注意这副图形的线条是黑色的勾边充填的。

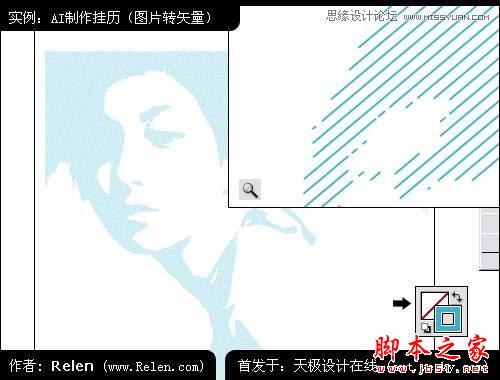
全选,尝试更换颜色。

感觉蓝色比灰色更有魅力。

前两次尝试阴影线均使用了默认参数。接下来更换不同参数看会出现什么效果。 建立新的图层,重新置入一张照片。调整少许旋转杂色及旋转偏差。离散杂色也做少许调整。图层加为3层。看下效果: 注意到黑色区域比原来的
前两次尝试阴影线均使用了默认参数。接下来更换不同参数看会出现什么效果。

建立新的图层,重新置入一张照片。调整少许旋转杂色及旋转偏差。离散杂色也做少许调整。图层加为3层。看下效果:

注意到黑色区域比原来的多了许多。

换个颜色。对照放大后线条的情况。

进行再次尝试。调整旋转杂色与旋转偏差,以及图层。图层少了,曲度缩短,画面应该会比之前的淡一些。

果然,黑色的地方明显减少,白色面积更大了。
篇幅有限,Relen不在本文中针对照片阴影线的极限及更多应用展开研究。请各位看官自己尝试使用它吧。肯定会出现很多意料之外的视觉效果。
Relen给出照片阴影线的设置选项:
密度(Density):这是控制各阴影线互相靠近的程度。
离散杂色(Dispersion Noise):这是控制阴影线在整个填充区均匀分布的程度。
厚度(Thickness):这是控制阴影线的粗细。
最大线长(Max.Line Length):这是设置阴影线的最大长度。
旋转杂色(Rotation Noise):这是控制阴影线分层上的阴影线的随机旋转度。
旋转偏差(Potation Variance):这是控制分层之间的旋转度。
顶角(Top Angle):这是控制阴影线分层的顶层角度。
阴影图层(Hatch Layers):用子图层的阴影线分层的层数越多,阴影线分层就越高,阴影线的色彩范围从0至256黑色。
二、主体画面设计
有了上述几张图片后,以此作为素材。

错位叠加两张图片,给画面带来少许变化,色彩也丰富了。

画面虽色彩丰富了一些,但过于平板,人物不突出。再次叠加之前生成的图形。右侧黑色的线条图形,黑白分明,尤其是人物轮廓相当突出。 把黑色的线条图形与红色的线条图形重叠,使画面中的人物轮廓明显的突出了。画面
画面虽色彩丰富了一些,但过于平板,人物不突出。再次叠加之前生成的图形。右侧黑色的线条图形,黑白分明,尤其是人物轮廓相当突出。

把黑色的线条图形与红色的线条图形重叠,使画面中的人物轮廓明显的突出了。画面有了层次感。可是这样还不够,画面的空白太大,需要陪衬品。

想起来最开始测试时,生成了一个不同动作的人物线条图,把它叠加在下层。会出现什么效果呢?

填补了画面的空白区域,画面的背景与前景拉开了。还是感觉缺少了些什么?

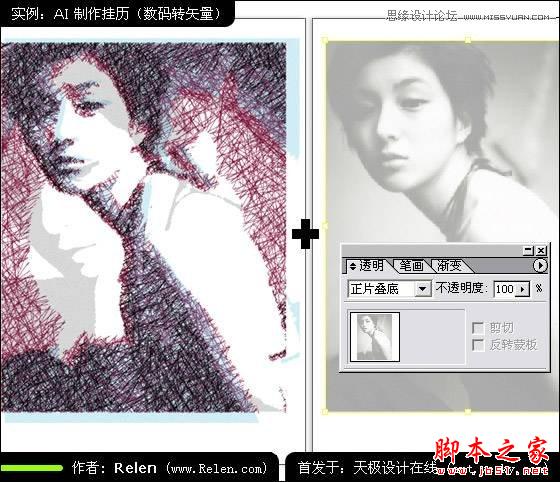
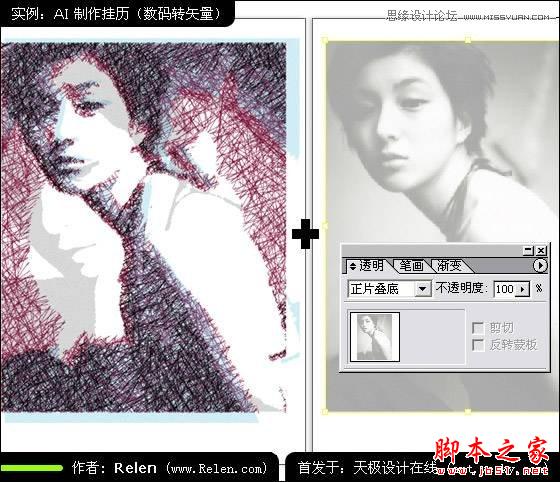
为此,Relen又导入一张原照片。并把照片图层设置为:正片叠底。放置在这几个图层的最上层。看看效果:

不错,人物和背景分出三个层次,画面中的主体有了更多的立体感和圆润感,画面不再生硬了。像素图随在其中,但很淡的一层影响不到打印效果。
不管怎么说,Illustrator的这种制作方式,给了大家一些惊喜。把这些方式运用到纯矢量制图、绘画中,想必也会十分实用。
如果你的照片比较小,无法使用在印刷上,你可以尝试用Relen接下来将要介绍的方法来缓解打印问题。同时,加上一些特有的Illustrator可实现的风格,会使设计更加出彩。今天我们就详细介绍一个用数码人像照片经过艺术设计处理制作成日历的过程。

人像照片(两张) 完成月历效果

完成效果
下面我们就分四个步骤来详细剖析这个照片月历的设计制作过程,文章讲得比较细,即使是初学者,只要按步骤进行也可以把图形制作出来。文章的设计思路剖析也比较透彻,细节处涉及到一些商业实用设计的技法。(注:为方便大家阅读,文中特此标出AI10.0的中文版和英文版两种版本的参数名称。)
一、处理照片阴影线
先准备你要用的素材照片。尽量选择色彩背景不复杂的、主体明确的照片。

本设计仅用到两张图片,其中一张将使用多次,另一张只使用一次。下面我们先看看如何把图片处理成矢量效果的线条。

打开Illustrator 10 ,把第一张图片导入到Illustrator里。

选择菜单中的 滤镜 > 钢笔和墨水 > 照片阴影线

弹出照片阴影线的窗口,注意:现在的参数是Illustrator默认的,先不要更改任何参数,看一下画面效果。(若你的Illustrator打开后不是以上数值,可以参照上图填入数值)

原来的点阵图小时了。现在使大量的线条布满画面,这些线条可是矢量的了。 真实的效果是这样的,感觉很不错。 放大看看,线条结构:线条角度相同、间距相同、长短不一,同时只有一层。 前后对比如上图所示。可以注意
原来的点阵图小时了。现在使大量的线条布满画面,这些线条可是矢量的了。

真实的效果是这样的,感觉很不错。

放大看看,线条结构:线条角度相同、间距相同、长短不一,同时只有一层。

前后对比如上图所示。可以注意到,这种方法亦然是以色彩来寻找边缘,完全没有灰色过渡,黑白分明。所以当你选图的时候,尽量选择色彩分明的画面比较好。了解到这是怎样的一个滤镜后,我们接下来会运用到它做很多事情。

把照片导入到Illustrator 10中。亦然是选择菜单中的 滤镜 > 钢笔和墨水 > 照片阴影线 调入设置面板。
参数使用默认参数,然后执行。

形成上图画面。注意这副图形的线条是黑色的勾边充填的。

全选,尝试更换颜色。

感觉蓝色比灰色更有魅力。

前两次尝试阴影线均使用了默认参数。接下来更换不同参数看会出现什么效果。 建立新的图层,重新置入一张照片。调整少许旋转杂色及旋转偏差。离散杂色也做少许调整。图层加为3层。看下效果: 注意到黑色区域比原来的
前两次尝试阴影线均使用了默认参数。接下来更换不同参数看会出现什么效果。

建立新的图层,重新置入一张照片。调整少许旋转杂色及旋转偏差。离散杂色也做少许调整。图层加为3层。看下效果:

注意到黑色区域比原来的多了许多。

换个颜色。对照放大后线条的情况。

进行再次尝试。调整旋转杂色与旋转偏差,以及图层。图层少了,曲度缩短,画面应该会比之前的淡一些。

果然,黑色的地方明显减少,白色面积更大了。
篇幅有限,Relen不在本文中针对照片阴影线的极限及更多应用展开研究。请各位看官自己尝试使用它吧。肯定会出现很多意料之外的视觉效果。
Relen给出照片阴影线的设置选项:
密度(Density):这是控制各阴影线互相靠近的程度。
离散杂色(Dispersion Noise):这是控制阴影线在整个填充区均匀分布的程度。
厚度(Thickness):这是控制阴影线的粗细。
最大线长(Max.Line Length):这是设置阴影线的最大长度。
旋转杂色(Rotation Noise):这是控制阴影线分层上的阴影线的随机旋转度。
旋转偏差(Potation Variance):这是控制分层之间的旋转度。
顶角(Top Angle):这是控制阴影线分层的顶层角度。
阴影图层(Hatch Layers):用子图层的阴影线分层的层数越多,阴影线分层就越高,阴影线的色彩范围从0至256黑色。
二、主体画面设计
有了上述几张图片后,以此作为素材。

错位叠加两张图片,给画面带来少许变化,色彩也丰富了。

画面虽色彩丰富了一些,但过于平板,人物不突出。再次叠加之前生成的图形。右侧黑色的线条图形,黑白分明,尤其是人物轮廓相当突出。 把黑色的线条图形与红色的线条图形重叠,使画面中的人物轮廓明显的突出了。画面
画面虽色彩丰富了一些,但过于平板,人物不突出。再次叠加之前生成的图形。右侧黑色的线条图形,黑白分明,尤其是人物轮廓相当突出。

把黑色的线条图形与红色的线条图形重叠,使画面中的人物轮廓明显的突出了。画面有了层次感。可是这样还不够,画面的空白太大,需要陪衬品。

想起来最开始测试时,生成了一个不同动作的人物线条图,把它叠加在下层。会出现什么效果呢?

填补了画面的空白区域,画面的背景与前景拉开了。还是感觉缺少了些什么?

为此,Relen又导入一张原照片。并把照片图层设置为:正片叠底。放置在这几个图层的最上层。看看效果:

不错,人物和背景分出三个层次,画面中的主体有了更多的立体感和圆润感,画面不再生硬了。像素图随在其中,但很淡的一层影响不到打印效果。
不管怎么说,Illustrator的这种制作方式,给了大家一些惊喜。把这些方式运用到纯矢量制图、绘画中,想必也会十分实用。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月23日
2024年11月23日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
