最终的效果
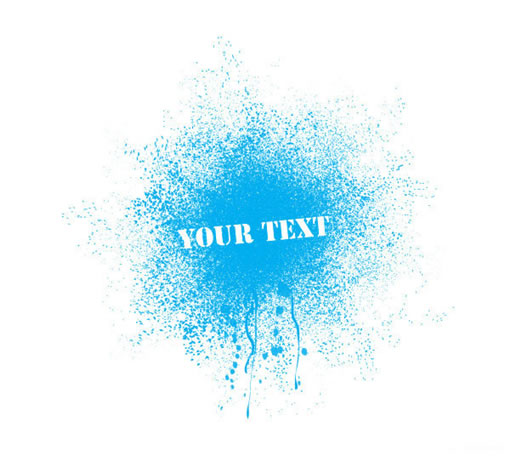
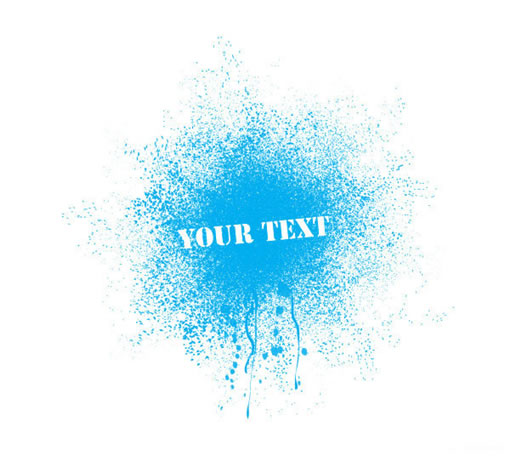
下面这张图就是我们的跟随这次教程得到的最终结果。


Step 1
创建一个新文档,应用矩形工具(M)画一个100px * 300px 的方框,在里面填充你喜欢的颜色。在形状方面没有特别的要求。这个尺寸只是我应用的,以作参考。

Step 2
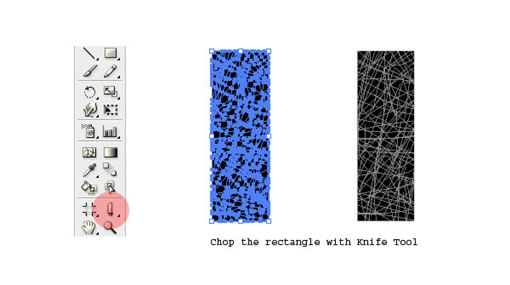
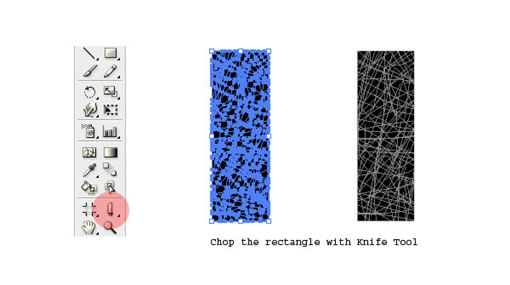
在工具面板中,选择小刀工具在矩形上切割,上下左右横着竖着随意的切割。 确保这个矩形上面没有遗留下大的部分。我们的目标是把这个矩形切割成很多细小的小形状。最后的结果看起来就像是下面的图像。

Step 3
现在让我们把这些小块形状散布一下。全选,然后再接近矩形中间的位置单击,然后再对齐面板中点击 “水平散布” 的小图标,设置间距值为 0px。 结果是这些小形状会间隙很大的分布在你的画板中。

Step 4
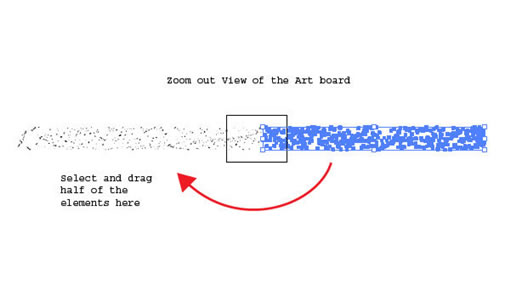
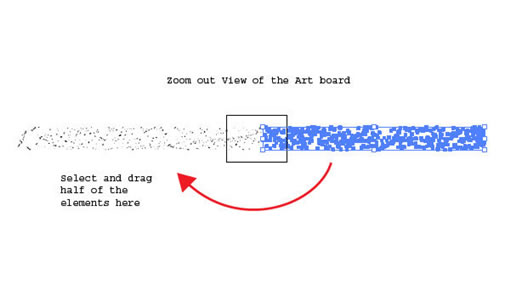
放大视图,查看整个的这些小形状。选择其中的一半,拖拽他们到另一半上面。重新把他们排列成一个正方形。 你可能要重新定义选择的这些元素的尺寸,以适合你的画布


Step 5
现在,基本的我们的喷溅元素已经准备好了。选择全部的小形状,单击 对象 > 变形 > 单独变形 (Alt + Shift + Command + D)。输入横向/纵向值为30px. 再循环中输入30度,选择随机。然后点击复制。

Step 6
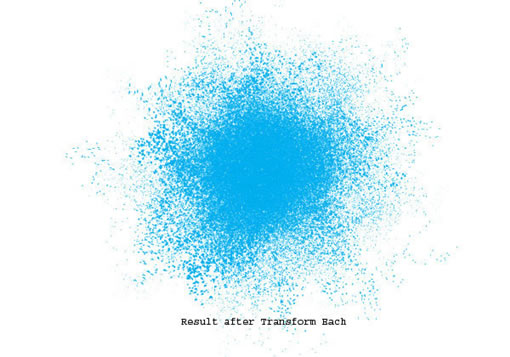
现在,不要点击任何地方,按住 Command + D 重复大概 25 到 30 次直到你看到类似于下面的图像效果。 (You may encounter a slower performance due to increase in number of anchor nodes. Once the high resolution raster file is exported, we need not worry about the performance).

Step 7
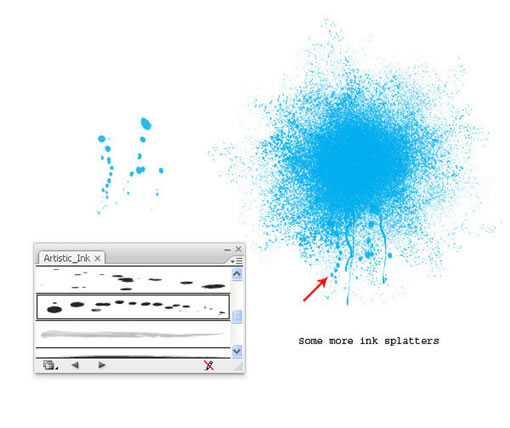
现在喷溅效果已经完成了。下一步,我们要添加一些流下来的墨水。用铅笔工具(N) 画一些流下来的墨水的大概形状。用很喷溅形状同样的颜色填充。

Step 8
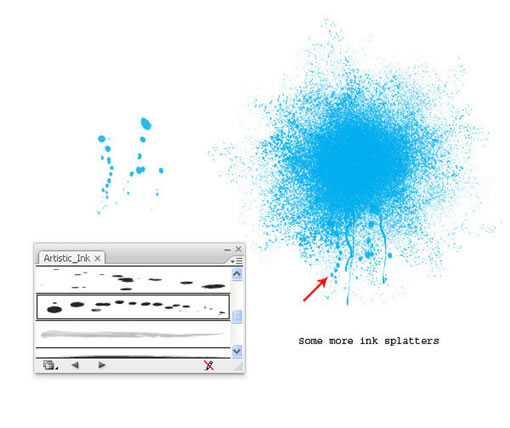
用铅笔工具 (N), 用墨水笔刷画出更多的线条和痕迹。你可以在窗口> 笔刷库> 艺术笔刷> 墨水笔刷 中找到。这里,我用的是墨水笔刷3。

Step 9
然后,画一个矩形,填充你喜欢的颜色(这里用的是白色)。在所有元素的上面,添加一些文字。我用的是字体 Stencil Std Bold font ,这样看起来更像是印刷品。字体颜色选用的是背景颜色(白色)。

小结
在这片教程中,用最基本的最常用的小技巧很快的制作出了最终的效果。最终的结果取决于最初的形状切割成的形状和大小。这里头有很多随机的因素,所以你不可能制作出相同的喷溅效果。
每一次,最终的效果都会呈现出不同的大小和形状。你可以把最后的成果应用在招贴设计,T-shirt,素材纹理,背景上面。 希望你可以喜欢这片教程。

下面这张图就是我们的跟随这次教程得到的最终结果。


Step 1
创建一个新文档,应用矩形工具(M)画一个100px * 300px 的方框,在里面填充你喜欢的颜色。在形状方面没有特别的要求。这个尺寸只是我应用的,以作参考。

Step 2
在工具面板中,选择小刀工具在矩形上切割,上下左右横着竖着随意的切割。 确保这个矩形上面没有遗留下大的部分。我们的目标是把这个矩形切割成很多细小的小形状。最后的结果看起来就像是下面的图像。

Step 3
现在让我们把这些小块形状散布一下。全选,然后再接近矩形中间的位置单击,然后再对齐面板中点击 “水平散布” 的小图标,设置间距值为 0px。 结果是这些小形状会间隙很大的分布在你的画板中。

Step 4
放大视图,查看整个的这些小形状。选择其中的一半,拖拽他们到另一半上面。重新把他们排列成一个正方形。 你可能要重新定义选择的这些元素的尺寸,以适合你的画布


Step 5
现在,基本的我们的喷溅元素已经准备好了。选择全部的小形状,单击 对象 > 变形 > 单独变形 (Alt + Shift + Command + D)。输入横向/纵向值为30px. 再循环中输入30度,选择随机。然后点击复制。

Step 6
现在,不要点击任何地方,按住 Command + D 重复大概 25 到 30 次直到你看到类似于下面的图像效果。 (You may encounter a slower performance due to increase in number of anchor nodes. Once the high resolution raster file is exported, we need not worry about the performance).

Step 7
现在喷溅效果已经完成了。下一步,我们要添加一些流下来的墨水。用铅笔工具(N) 画一些流下来的墨水的大概形状。用很喷溅形状同样的颜色填充。

Step 8
用铅笔工具 (N), 用墨水笔刷画出更多的线条和痕迹。你可以在窗口> 笔刷库> 艺术笔刷> 墨水笔刷 中找到。这里,我用的是墨水笔刷3。

Step 9
然后,画一个矩形,填充你喜欢的颜色(这里用的是白色)。在所有元素的上面,添加一些文字。我用的是字体 Stencil Std Bold font ,这样看起来更像是印刷品。字体颜色选用的是背景颜色(白色)。

小结
在这片教程中,用最基本的最常用的小技巧很快的制作出了最终的效果。最终的结果取决于最初的形状切割成的形状和大小。这里头有很多随机的因素,所以你不可能制作出相同的喷溅效果。
每一次,最终的效果都会呈现出不同的大小和形状。你可以把最后的成果应用在招贴设计,T-shirt,素材纹理,背景上面。 希望你可以喜欢这片教程。

广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月23日
2024年11月23日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
