我们用Illustrator绘制飘逸的丝带,教程的步骤写的非常清楚,英文我就不给大家翻译了,感觉大家应该能看懂吧!!如果又看不懂的童鞋存在,本站还有中文版本的,具体链接:https://www.jb51.net/Illustrator/95501.html。站长和大家顺便一起学习下英文吧!都快忘光了!呵呵 Step 1 - draw the first part of the ribbon
A basic knowledge on how to use the pen tool and how to draw bezier curves is needed to get started with this tutorial.

Draw a curved line that looks similar to the illustration above. Hold down the shift key while dragging the handles in the last point of the curved line. Drag a vertical guide onto the curved line as shown in the picture above. To make it snap to the exact position, make sure that Smart Guides is checked (View > Smart Guides or command/control + U). Step 2 - break the curve into 2 parts
Because we'll have to apply different shades and we need to create depth into the ribbon, we need to cut the ribbon into different segments.

Select the Scissors Tool and click on the location on the path as shown in the picture above. With the Smart Guides active you'll get the 'intersect' text when your cursor is at the right spot. Now the path is cut into 2 segments. Select both segments, hold down the shift + option/alt key and drag/copy the paths vertically as shown in the picture above. Step 3 - close the paths
Close the paths as shown in the picture below, so the ribbon exists of 2 segments. Select both segments, select the Rotate Tool and click while holding down the alt/option on the location as shown below in the picture, enter 180° and click the Copy button.
 Step 4 - rotate and duplicate the 2 segments of the ribbon
Step 4 - rotate and duplicate the 2 segments of the ribbon
Advanced users will probably just click on the exact location, hold down the alt/option and shift key while dragging the segment to the correct location as show in the picture below.

Chances are that both segments don't perfectly match. Select the 2 new segments, zoom in, and drag them to the exact location. With Smart Guides still checked it'll snap and you'll see the word 'origin' appearing. Step 5 - merge the middle segments of the ribbon into 1 segment
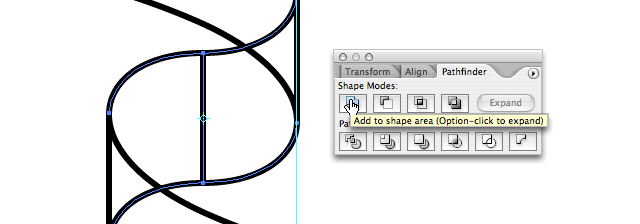
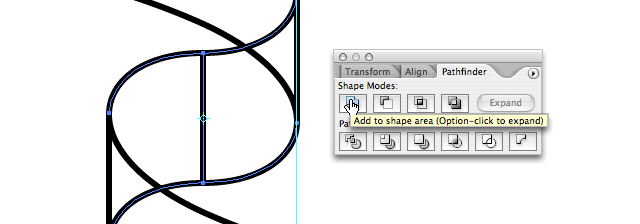
Select the 2 middle segments of the ribbon and click on the "Add to shape" option in the Pathfinder palette. This way Illustrator will treat these parts of the ribbon as 1 object which will make it easier when we give this segment a fill.
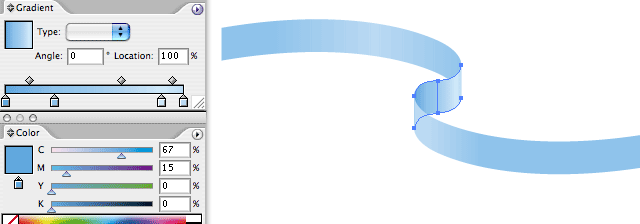
 Step 6 - giving the ribbon segments a gradient fill
Step 6 - giving the ribbon segments a gradient fill
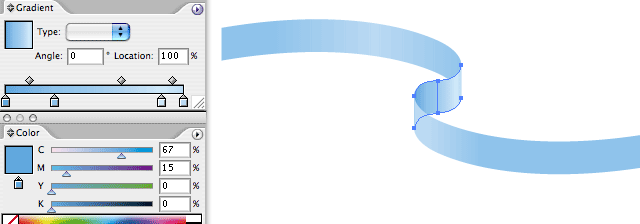
Our ribbon is now divided into 3 segments. All we need to do now is give each segment its own fill. To add dimension and depth we need to use a different (linear) gradient on each segment:

First segment gradient consists of : 50% cyan and 7% magenta, 32% cyan and 4% magenta, then again 50% cyan and 7% magenta followed by 69% cyan and 10% magenta.

Second segment gradient consists of the following swatches : 67% cyan and 15% magenta, 50% cyan and 7% magenta, then 23% cyan followed by 31% cyan and 5% magenta.

Last segment gradient consists of : 50% cyan and 7% magenta, then again 50% cyan and 7% magenta followed by 31% cyan and 5% magenta.
You probably have to use 'Send to back' or 'Bring to front' on the different segments to get them into the correct perspective. Step 7 - fine tuning the centered curve of the ribbon
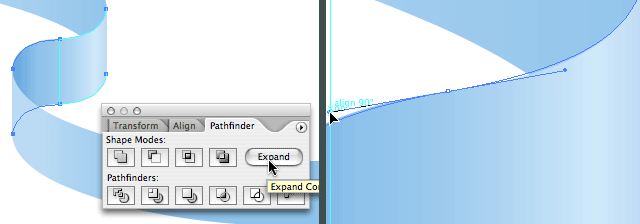
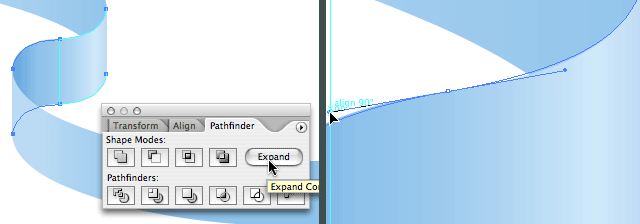
As you probably have notice, the curve in the center doesn't look that natural. That's because I drew that part holding down the shift key, but this was needed to make sure the rotated ribbon would match perfectly on the original one. I can correct this very easily, but first I need to expand the 2 merged segments. Select both segments and click 'Expand' in the Pathfinder palette. This way the vertical line connecting the 2 segments disappear and we have only 2 bezier points left. Now it's a matter of dragging the handles into the preferred position to smooth the curve of the ribbon.

Ah! Much better don't you think? :)

You can make the ribbon larger by copying the entire ribbon and paste it next to the ribbon. You can also merge the middle segment that connects the 2 ribbons. Then you can select the entire ribbon and use the Free Distort Filter to achieve extra depth. Last but not least you can rotate the ribbon. That's what I did in my illustration.
A basic knowledge on how to use the pen tool and how to draw bezier curves is needed to get started with this tutorial.

Draw a curved line that looks similar to the illustration above. Hold down the shift key while dragging the handles in the last point of the curved line. Drag a vertical guide onto the curved line as shown in the picture above. To make it snap to the exact position, make sure that Smart Guides is checked (View > Smart Guides or command/control + U). Step 2 - break the curve into 2 parts
Because we'll have to apply different shades and we need to create depth into the ribbon, we need to cut the ribbon into different segments.

Select the Scissors Tool and click on the location on the path as shown in the picture above. With the Smart Guides active you'll get the 'intersect' text when your cursor is at the right spot. Now the path is cut into 2 segments. Select both segments, hold down the shift + option/alt key and drag/copy the paths vertically as shown in the picture above. Step 3 - close the paths
Close the paths as shown in the picture below, so the ribbon exists of 2 segments. Select both segments, select the Rotate Tool and click while holding down the alt/option on the location as shown below in the picture, enter 180° and click the Copy button.
 Step 4 - rotate and duplicate the 2 segments of the ribbon
Step 4 - rotate and duplicate the 2 segments of the ribbon Advanced users will probably just click on the exact location, hold down the alt/option and shift key while dragging the segment to the correct location as show in the picture below.

Chances are that both segments don't perfectly match. Select the 2 new segments, zoom in, and drag them to the exact location. With Smart Guides still checked it'll snap and you'll see the word 'origin' appearing. Step 5 - merge the middle segments of the ribbon into 1 segment
Select the 2 middle segments of the ribbon and click on the "Add to shape" option in the Pathfinder palette. This way Illustrator will treat these parts of the ribbon as 1 object which will make it easier when we give this segment a fill.
 Step 6 - giving the ribbon segments a gradient fill
Step 6 - giving the ribbon segments a gradient fill Our ribbon is now divided into 3 segments. All we need to do now is give each segment its own fill. To add dimension and depth we need to use a different (linear) gradient on each segment:

First segment gradient consists of : 50% cyan and 7% magenta, 32% cyan and 4% magenta, then again 50% cyan and 7% magenta followed by 69% cyan and 10% magenta.

Second segment gradient consists of the following swatches : 67% cyan and 15% magenta, 50% cyan and 7% magenta, then 23% cyan followed by 31% cyan and 5% magenta.

Last segment gradient consists of : 50% cyan and 7% magenta, then again 50% cyan and 7% magenta followed by 31% cyan and 5% magenta.
You probably have to use 'Send to back' or 'Bring to front' on the different segments to get them into the correct perspective. Step 7 - fine tuning the centered curve of the ribbon
As you probably have notice, the curve in the center doesn't look that natural. That's because I drew that part holding down the shift key, but this was needed to make sure the rotated ribbon would match perfectly on the original one. I can correct this very easily, but first I need to expand the 2 merged segments. Select both segments and click 'Expand' in the Pathfinder palette. This way the vertical line connecting the 2 segments disappear and we have only 2 bezier points left. Now it's a matter of dragging the handles into the preferred position to smooth the curve of the ribbon.

Ah! Much better don't you think? :)

You can make the ribbon larger by copying the entire ribbon and paste it next to the ribbon. You can also merge the middle segment that connects the 2 ribbons. Then you can select the entire ribbon and use the Free Distort Filter to achieve extra depth. Last but not least you can rotate the ribbon. That's what I did in my illustration.
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月23日
2024年11月23日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
