这个教程非常简单,Illustrator英文教程:绘制Web2.0网页图标,就是你不会英文,应该也能看懂该文章的!体现出了Illustrator的强大,推荐一下!

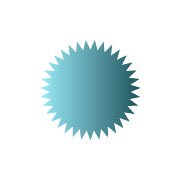
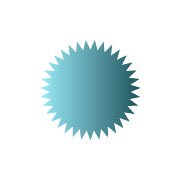
Select the Star Tool. Click where you want the web 2.0 badge. Use the settings in the picture.

Add a gradient to the web 2.0 badge.

Duplicate the badge. Go to Object > Path > Offset Path. Type in -2 px for Offset.
Select the outside part with the Direct Selection Tool and delete it.
Make a line with the Pen Tool like in the picture. Select both and click on Divide. Delete the bottom part.
Place it over the original badge. Give it a black/white gradient. Set it on Screen. Add your text and you're done.

You should have Web 2.0 badges that looks something like this.

Select the Star Tool. Click where you want the web 2.0 badge. Use the settings in the picture.

Add a gradient to the web 2.0 badge.

Duplicate the badge. Go to Object > Path > Offset Path. Type in -2 px for Offset.
Select the outside part with the Direct Selection Tool and delete it.
Make a line with the Pen Tool like in the picture. Select both and click on Divide. Delete the bottom part.
Place it over the original badge. Give it a black/white gradient. Set it on Screen. Add your text and you're done.

You should have Web 2.0 badges that looks something like this.
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月23日
2024年11月23日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
