作为一个数字设计师,不可能同时满足所有人的诉求。客户和利益者有时会误解设计的过程。他们或许知道后端开发和网页的用户体验设计是两种不同的学科,所以,作为设计师,应该成为个无所不知的天才。
考虑到这一点,当你接触一些相对较新的用户体验设计时,你肯定会犯一些错误。没有人不会失误,因为一些项目复杂得令人难以置信。为了帮助重申一些基本点。我们汇集了
一些最常见的错误,这些小贴士帮助你避免在常见的用户体验犯错误。
一.为自己设计
我们应该对一些“天才心态”感到愧疚。当你在一些创造性的领域工作时,你一些根深蒂固的观念总是试图排挤掉一些你自己经历过的事实。但是作为一位成功的设计师,你必须要逃出自我沉醉。你并不是去证明任何事情都与你的设计相关。你唯一的目标是帮助用户创造一次难忘的经历。
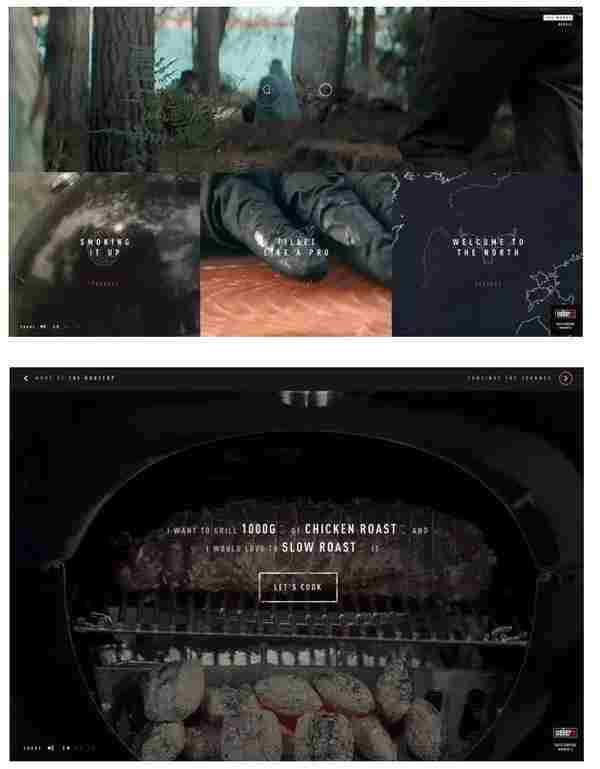
当然,你不总是希望与用户需求产生距离。设计师总觉得对自己的作品有一种父母的责任感。但你必须确保要对用户负责,而不是你的自我。最好的方法是学习如何充满激情地了解他人的工作。让我们看看韦伯烤架烧烤文化网站的一个自信设计例子。作为一个例子,拥抱是一个没有废话的观众。
上面图片大胆地运用了丰富的颜色,高清晰度的图像,干净利落的视频介绍配上男性画外音,这些都降吸引着户外达人(或者周末达人)。
网站了解叙事的力量,展示的产品是一群朋友之间的野营旅行。但是它不走极端设计技巧: 动画和视频足够用来捕捉你的兴趣,且让插图解释如何实际使用烧烤。
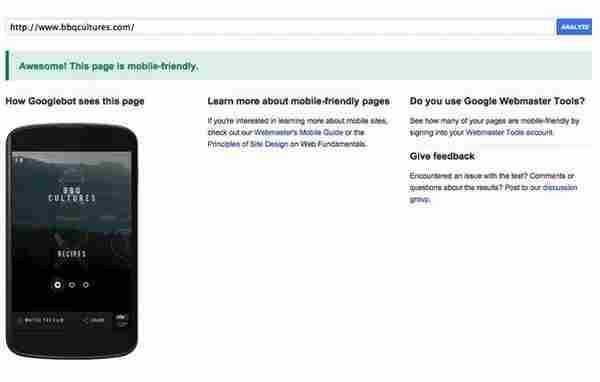
丰富的烧烤文化动画向所有设备提供了一致的体验。通过运行谷歌移动端的一个测试工具,网站甚至在移动优化方面获得了一个很好的分数。既然我们已经探索了视觉的案例研究,让我们脚踏实地了解在设计过程中的更多技巧。
在设计的每个阶段都要想到用户。 创建用户旅行地图,想想网站将怎样被不同的用户组使用。 进一步对买家角色进行了解,了解不同用户群体的导航网站,看看他们从网站和公司中需要什么。 UI识别方面的困难是为了创建初始框架使他符合用户体验的做法。例如用户映射和旅行。 尽可能多的进行实际设备测试。如果项目是足够大的,与用户进行实地研究。(至少,你应该运行调节或自由的可用性测试。) 进行A/B测试来测试不同的设计元素,如颜色,按钮,文本,图像等等。 二.别把UX弄错成UI
像我们在Web UI的最佳实践第1章说了,用户体验不等于UI。混合了UI和UX是一个常见的错误。这并不奇怪,因为缩写是相似的,这足以使一些不熟悉的人混淆。另一个原因是这两门学科是相关的。 用户关注的是如何与网站进行交互,这是用户整体体验的一部分。但UI关心的是按哪个按钮,接下来去哪儿(例如用户的目标是界面清晰度),UX关心的是整体的设计让用户感觉。
简而言之,UI设计的目标是创造高效而又迷人的界面,帮助创造一个良好的整体用户体验。回顾我们以前的要点,可用性测试在设计界面时能确保保持专注于整体的经验。不要对设计中的Dribbblisation感到内疚(Dribbblisation查不出啥意思=_=)。甚至在你开启Photoshop 或 Sketch之前,你都要了解你的用户,了解他们的他们的目标,欲望,行为,和野心。
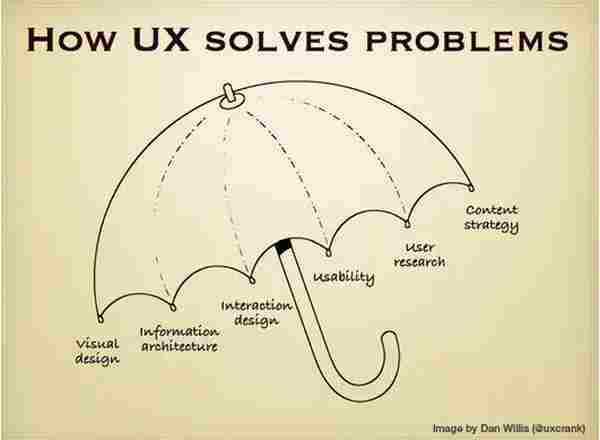
如上图所示,明白用户体验需要掌握不同的学科。因为你只是有一个漂亮的界面并不意味着它会工作得很好,因为你只是有一个功能接口并不意味着人们会喜欢它的。
1 2 下一页 查看全文免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 莫扎特弗雷德沃夏克肖斯塔科维奇《钢琴五重奏》(DG24-96)FLAC
- 证声音乐图书馆《夏至 爵士境地》[FLAC/分轨][360.16MB]
- 证声音乐图书馆《日落琴声 x 弦乐》[320K/MP3][71.2MB]
- 证声音乐图书馆《日落琴声 x 弦乐》[FLAC/分轨][342.58MB]
- 谢采妘2011《难忘的旋律(Non-StopChaCha)》马来西亚版[WAV+CUE]
- 林翠萍《听见林翠萍,记忆就会醒来》2CD[WAV+CUE]
- 木村好夫《天龍HIFI木吉他、木村好夫精选好歌》日本天龙版[WAV整轨]
- 证声音乐图书馆《日出琴声 x 民谣》[320K/MP3][53.76MB]
- 证声音乐图书馆《日出琴声 x 民谣》[FLAC/分轨][239.29MB]
- 证声音乐图书馆《绿意森林·吉他絮语》[320K/MP3][65.77MB]
- 证声音乐图书馆《绿意森林·吉他絮语》[FLAC/分轨][295.2MB]
- 证声音乐图书馆《流动与延展 彼拉提斯》[320K/MP3][56.88MB]
- 证声音乐图书馆《流动与延展 彼拉提斯》[FLAC/分轨][238.33MB]
- 张智霖2014《DEJAVU似曾相识(港版)》[WAV整轨]
- 邓丽君《Singles》2CD(金牛宫版)[正版原抓WAV+CUE]