交互设计强调的是互动设计,也即是用户体验的概念设计,而扁平化网站建设强调的是简化网站的边幅修饰,做到简洁易用,呈现在用户眼前的事物清晰易懂,说到底,关键还是在于用户体验,那么采用交互设计恰好可以弥补扁平化建站时的不足之处,可见,交互设计发挥着重要的作用。
交互技术着重于根据用户以及他们的需求对产品易用作出的方案,尤其针对用户的心理和行为习惯,从多方面和多领域的角度,将用户体验提升到另一个高度,增加和扩充用户可能涉及到的使用方式,作出的技术整合。这种技术对于扁平化网站来说有哪些作用呢?
我们都知道,扁平化的建站模式是未来网站实现的一种趋势,这是基于用户追求简单实用的网站发展起来的,尤其体现在手机的运用上,不单单是对手机系统的要求,对手机网站的要求也是一样的,在网站中能用最少的页面显示最丰富的内容,看起来干净整洁是再好不过的,但是这种网站建设要顾及到用户体验,那么交互设计的作用则油然而生。
建站简洁美观
扁平化网站实现的页面数量要尽量少,那么很可能会造成一种情况,也就是内容堆积,所有的内容放在几个甚至只有一个页面当中,不加修饰,页面是做到了扁平化,但对于用户来说,寻找有用的信息则显得艰难,而交互设计为这种困境提供了解决方案,通过分类整理将混杂的页面内容变得整洁有序,用户浏览起来轻松快速,页面结构也变得简洁美观。
网站简单实用
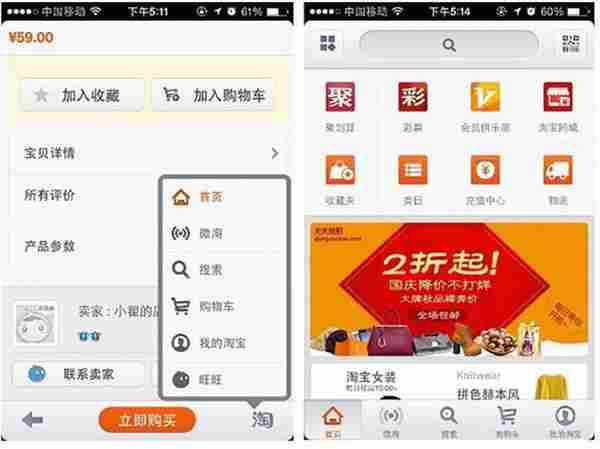
扁平化建设通常为了简约,则减少了一些功能按钮的设置,造成用户浏览时出现使用障碍,要想保证网站原有的应用效果,取而代之的是交互设计,例如客服窗口,可用浮动按钮的形式弹出对话框,既可不用占用页面的资源,也可保证用户在线互动窗口在显眼的位置,方便被找到;再如下面的淘宝网站上的交互按钮运用,用户不管点击了多少层页面,如果想回到首页,并不需要层层返回,只需点击右下角的按钮,则可轻松返回首页。
用户体验感强
扁平化的网站设计在能保证各种大小的屏幕适应页面大小的前提下,用户欣赏起来更加舒服愉悦,但是有时候难免会出现一些显示错误的现象引起用户的厌烦,这时再增加交互设计,增强与用户之间的互动,会让用户觉得即使出现错误也会耐心地听从解释,而不至于直接离开网站。也即是在网站界面中出现错误时,设置提醒,让用户得到一些错误反馈,知道在这种情况下需要做些什么,譬如是继续等待反应还是跳转页面等,真正做到提供优质的用户体验。
扁平化的网站建设固然受欢迎,但是不要为了达到简洁的目的而忽略重要内容的建设,尤其针对这些强调简易的设计来说,始终要以用户为核心,通过考虑交互作用来做到两全其美。
>> 查看更多相似文章免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 张梦弘《大城小爱HQ》头版限量编号[低速原抓WAV+CUE]
- 张敬轩《MY 1ST COLLECTION》2CD[WAV+CUE][1.7G]
- 张玮伽《夜归人HQⅡ》2024头版限量编号[WAV+CUE][523M]
- 证声音乐图书馆《夏至 爵士境地》[320K/MP3][70.37MB]
- 孙露《同名专辑》限量1:1母盘直刻[低速原抓WAV+CUE]
- 【宝丽金唱片】群星《鼓舞飞扬》WAV+CUE
- 莫扎特弗雷德沃夏克肖斯塔科维奇《钢琴五重奏》(DG24-96)FLAC
- 证声音乐图书馆《夏至 爵士境地》[FLAC/分轨][360.16MB]
- 证声音乐图书馆《日落琴声 x 弦乐》[320K/MP3][71.2MB]
- 证声音乐图书馆《日落琴声 x 弦乐》[FLAC/分轨][342.58MB]
- 谢采妘2011《难忘的旋律(Non-StopChaCha)》马来西亚版[WAV+CUE]
- 林翠萍《听见林翠萍,记忆就会醒来》2CD[WAV+CUE]
- 木村好夫《天龍HIFI木吉他、木村好夫精选好歌》日本天龙版[WAV整轨]
- 证声音乐图书馆《日出琴声 x 民谣》[320K/MP3][53.76MB]
- 证声音乐图书馆《日出琴声 x 民谣》[FLAC/分轨][239.29MB]