最近,接到了新的任务,跟UI开发有关,用的是Angular JS,Express JS等技术。于是周末顺便学习下新技术。
组里产品UI架构如下:
其中前端,主要使用Angular JS框架,另外配合Bootstrap提供的很多控件以及JQuery,后台主要是Express JS搭建的Web Server,Express JS配合Nginx使用非常方便。
由此在项目不忙的时候,自己于是有时间和兴趣学习一下Angular JS与Express JS。
同时自己实现了一个最简单的Angular JS + Express JS的网站示例。
一. Angular JS
Angular JS是由谷歌员工开发,后由谷歌维护的一个项目,官网为:https://angularjs.org/。上面有详细的文档,可以下载最新的版本1.4和稳定版1.3.15。
简单来讲,Angular JS是一个作用在前端的Javascript框架。它的两大特点是通过指令扩展了Html,并且通过表达式绑定数据到Html。同时提供了控制器,Filter过滤器,Factory等服务。
Angular JS因为作用在前端,所以可以和任何服务器技术相结合,与Express JS就是很好的结合。
Angular JS的产生为了解决静态网页操作DOM的弊端,适用于开发动态Web应用。
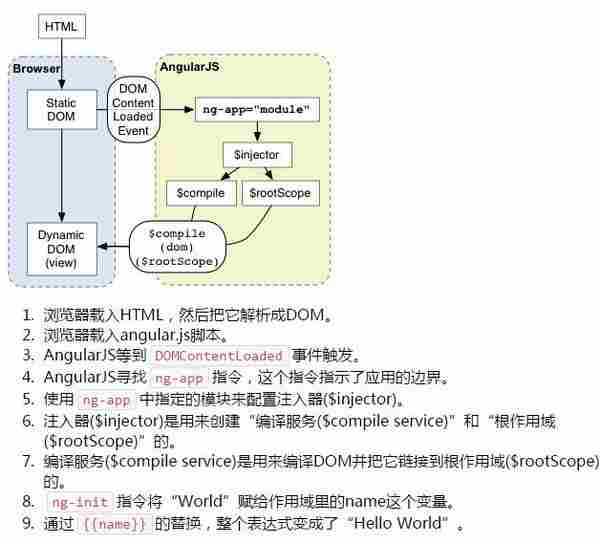
Angular JS的原理可通过下图了解:
网上入门学习的资料也很多,这里不予赘述。但介绍一下Angular JS的几个重要概念:
1. 控制器Controller
要动态操作网页中的数据,我们可以针对Html页面编写控制器,控制器本质是一个Javascript方法,例如我们可以针对每一个HTML页面,写一个对应的Javascript方法做控制器,来控制页面中的数据。如下:
index.html
<!doctype html> <html ng-app="myApp"> <head> <script src="lib/angular-1.3.15/angular.js"/UploadFiles/2016-12-26/p>// Declare angular JS level module wich depends on filters, and services var myControllers = angular.module('myControllers', []); // controller myControllers.controller('indexContrl', ['$scope', function ($scope) { $scope.name ="/UploadFiles/2016-12-26/Kevin"; }]);在controller.js中,我们定义了一个indexContrl的控制器,这个控制器来给index.html中的name赋值。当然我觉得真实开发中,控制器的代码肯定会很多,建议每一个像indexContrl的控制器单独放在一个JS文件中,这样规范,好维护。
那有一个问题,indexContrl如何与index.html关联起来?Angular JS怎么知道我们要用indexContrl来控制index.html?
这里有两种方式,一是在index.html中直接指定,
- <div ng-controller="/UploadFiles/2016-12-26/indexContrl">
- <p>Hello {{name}}</p>
- </div>
但这种方式,对于大型网站来说,太麻烦。建议使用另外一种方式,就是用Angular JS的另一个Module ng-route,做路由控制,针对不同的路径,在同一个文件中定义好各自的控制器。如下:
1 2 下一页 查看全文免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]