布局是网站的基石。其作用是指引用户浏览网站各组成部分、指明关键内容。布局同时也是网站外观的关键。因此,内容的布局需要认真仔细的思索。
一套原创且新颖的布局能够显著提升网站的用户体验,但也不要让创意影响到了网站的可用性。和往常一样,我们要设身处地的站在用户的角度进行思考:我们希望他们最先看到什么?应当如何最有效地传达讯息?在设计开始前,以上的问题是必须要提出来的,因为布局将负责形成设计的其余方面。
原创Web布局
Beurre & Sel
这个网站实在漂亮。背景为自动播放的幻灯片,主导航栏位于页面顶部。随着鼠标向下滚动,导航栏会缩小但仍然固定在页面顶部。在其下方是五彩缤纷的公司自产饼干清单,同时也是子菜单中的按钮。随便点击一种口味的饼干,就会有相关信息覆盖子菜单,以便用户点击浏览各种口味。顶部的导航栏和子菜单固定在页面三栏网格内的中间一栏,可以保证用户的注意力始终集中在中心位置。
Hackery, Maths & Design
在页面加载的同时,会有一个有趣的3D线性动画填充屏幕。箭头代表着动感与流畅,并可鼓励用户向下方内容滚动鼠标。下方的内容分布在三栏网格中,其中两栏为主要内容,另有一个较小的侧边栏。但是这种布局并不会让产生局限感,相反带来比较开放的感觉,其原因是使用了宽敞的空间和圆角。这个网站的布局让用户感到非常舒服。
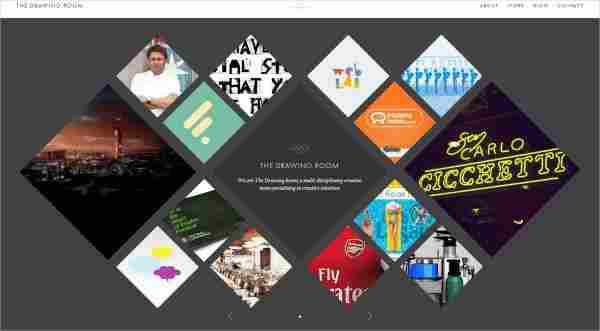
The Drawing Room
个人非常喜欢这个布局,简单但又不失有趣。这家工作室将自己的作品以大小不同,相互堆砌的菱形展示于页面之上。最中央的菱形为公司标志,表现并不突兀,不会分散对作品的注意力。把鼠标悬停在任意一个菱形上时,其中会显示该作品的说明介绍。这个简单的单页网站布局简约而不失创意,同时使用简单方便。
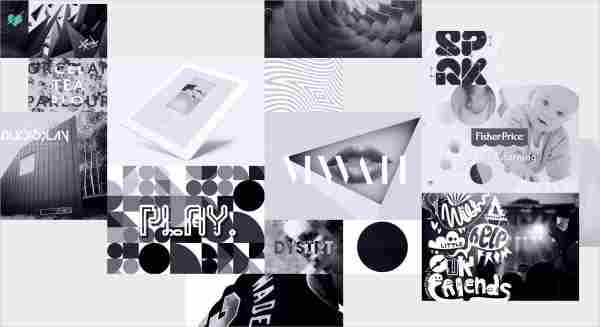
We Love Noise
Luke Finch的作品集具有有趣且友善的布局。这一网站看似凌乱四散,但却打破了过于简洁没有新意的局面。过渡效果可以让你对其项目有所简单了解,另外还可以使用箭头进行导航。左上角的心形是整个网站的导航中心,其可在主页上旋转变成一个“i”。在浏览网站时,可以在心形上悬停鼠标退出。
Ende
这个布局极具动态效果。在加载时,首先映入眼帘的是一副古怪的照片,同时页面会提示你向下滚动。滚动后会显示导航栏并随后固定于页面顶部。个人非常喜欢它的透明导航栏,能够更进一步打开页面,展现其后方的内容。网站的内容四散在页面各处,尽管网站有着一定的结构,但其中每个部分都采用了不同的背景色。这个网站非常显眼地使用了三栏网格,但有关团队成员的部分却突破了网格,以一种异常有趣的方式运用了屏幕空间。
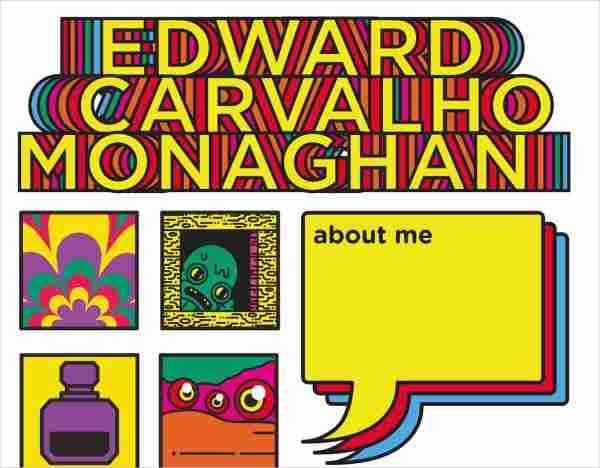
Edward Carvalho Monaghan
来点颜色怎么样?这个作品集网站正经有个性,在浏览过程中你会发现其确实异常突兀而有趣。其最值得一提的地方是风格的一致性。这个网站实际上就凝聚成了一套完整的作品,其一方面表现了设计师的风格,另一方面也承载了作品集中的各幅作品——这也正是此类网站真正应当发挥的作用。网站的标识完整表现出了全部颜色方案,同时,闪动的动画也给网站带来了动感。
Huys
这个网站在布局方面有着独到的魅力,页面右侧就好像是信纸的信头,其中说明了网站身份和功能等各种必要信息,而页面左侧可以垂直滚动,并具有类似公寓楼窗户式的布局,正贴合了公司的业务。点击鼠标后,用户将跳转到一个更具博客风格也比较方便导航的布局页面。
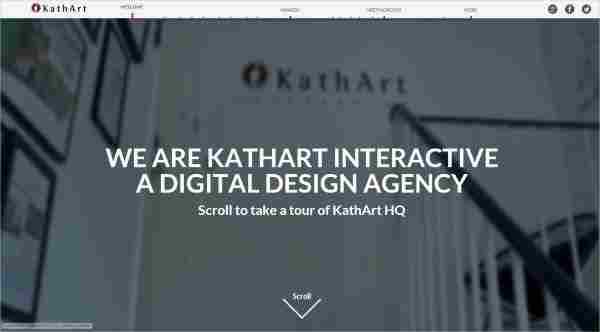
KathArt
KathArt 采用了非常棒的视频布局。这一简约但却行之有效的设计在展示其团队成员的同时四处渗透着自己的个性。在介绍过程中,其团队成员均表现为工作状态,就好像你和他们同处办公室一般。其导航巧妙地采用了时间轴方式,以便你轻松跟踪视频进度。
1 2 3 4 下一页 查看全文免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]