我们在手机上布局一般是这个样子的:
其中头部对整个mobile的设计至关重要,而且坑也很多:
① 一般来说整个header是以fixed布局,fixed这个产物在移动端来说本身坑就非常多
② 在Hybrid应用中,Header很多时候扮演了不一样的角色,首先要完成以webview(window)为容器的功能,又要调用native提供的接口
Hybrid中Header的实现往往是一个难点,主要原因是同一套接口,要保证H5站点与native处于不一样的环境调用相同的接口,完成不同的功能
③ 若是Hybrid中采用native提供的头会导致mask不能全屏遮盖,并且Header定制会变难;但是在Hybrid中采用H5提供的Header的话,万一js报错,便会导致毁灭性的假死,用户除了关闭进程,就出不来了
PS:这里以一个简单的a标签便可以解决js错误导致的假死问题,这里与我们今天的内容无关,不予扩展
显然,以上的内容与今天的文章没有一毛钱关系,我们今天的主要内容是:
用float于Flexbox两种方式实现我们的Header
小钗初学CSS有很多不足,理解也有错误,请您指正,并且感谢左盟主的指导
CSS3的布局
CSS的布局的演化
最初的布局主要依赖于表格,表格主要的问题是:
① 不灵活
② 效率低,要整个渲染结束才会显示
发展到CSS2.X系列,div+css的说法大行其道,很大程度上说,布局对重构来说,变得比较简单,但是由于块级元素的特性,多列布局仍旧让人很头疼
div不能多列,span什么的又不适合作为布局元素,于是多列布局一般采用float实现,使用float就要清楚浮动
偶尔多列布局会使用定位属性(事实上大范围的布局推荐定位元素),但是小范围的绝对定位会不太灵活
CSS3中引入了一些新的布局机制,显然在PC浏览器中不适合,但幸运的是我是移动前端,所以不存在!!!
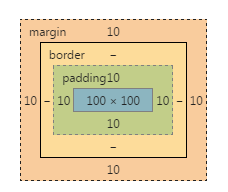
CSS3盒模型-box-sizing盒模型的概念我这里不再赘述,在浏览器中,元素都会被当做一个盒模型,CSS3中新增了一些概念对盒模型进行了补充
我们在实际工作中经常会出现这样的代码,从而引起元素溢出,并导致横向滚动条:
复制代码代码如下:
<div class="wrapper" style="width: 100px; border: 1px solid black;">
<div style="width: 100px; height: 100px; padding: 10px; margin: 10px; border: 1px; background: gray;">
</div>
</div>
因为对容器元素来说,他的高度只有100px(事实上他这里还有2px的border,实际占据102px)
所以说,即设置width,又设置margin等属性,直接导致其真实width溢出了,但是块级元素本身就是100%铺开的,这里不用设置
但是很多时候,我们又会设置,往往导致什么横向滚动条什么的BUG,为了解决这个问题,CSS3提出了一个box-sizing特性
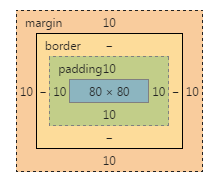
复制代码代码如下:box-sizing: content-box | border-box
① content-box,为默认值,与CSS2.X保持一致
② border-box,此属性的设置后,会表现与IE7表现一次,如果设置了width、margin等值,width会被重置,margin仍然会产生影响
PS:事实上,无论是事件冒泡还是IE盒模型,都是有其意义的
复制代码代码如下:
<div class="wrapper" style="width: 100px; border: 1px solid black;">
<div style="width: 100px; height: 100px; padding: 10px; margin: 10px; border: 1px; background: gray;box-sizing: border-box;">
</div>
</div>
float布局中的bfc
我们这里以一个例子做说明,然后再逐步分析,我们现在来看一个简单的头部布局
复制代码代码如下:
<html>
<head>
<meta charset="utf-8" />
<title>Blade Demo</title>
<style type="text/css">
.fl { float: left; }
.fr { float: right; }
.tc { text-align: center; }
span { display: inline-block; color: #099fde; }
</style>
</head>
<body>
<div class="header">
<span class="fl">后退</span> <span class="fr">更多</span> <span class="fr">首页</span>
<div class="tc">
我是标题</div>
</div>
</body>
</html>
以上代码一个不同的地方是.tc的类,一个overflow一个没有设置整个产生的结果是这样的
http://sandbox.runjs.cn/show/pok0fp78
以上是一种header的常用布局,但是为其中块级元素设置overflow与否却直接影响了tc的真实宽度,这其中的原因是什么呢
前面我们说过了,在网页中每个元素会表现得像一个盒子,不同的类型(display)会产生不同的结果
我们在js中一个对象会被其所在执行环境影响,或者说一个js对象不可能脱离其执行环境存在,整个元素对于浏览器而言事实上也是一个程序对象,他也有其依赖对象,这里所谓的对象便是我们的格式化上下文
BFC为块级格式化上下文,块级元素的布局会受其影响,他是一个独立的渲染区,这又像一个沙箱,内部不会对外部进行污染
并不是所有的块级元素都会形成对应的格式化上下文,这里与js一致,我们一般处于window环境下,有需要才会处于某个函数执行环境;当然,我们便有方法令某一个元素创建其独立的环境
元素触发(生成)BFC:
① 根元素本身便会创建BFC
② float不为none时
③ 定位元素,脱离文档流的元素
④ display为inline-block或者flex的元素(IE7模拟行内块级元素的花招是zoom:1+inline)
⑤ overflow不为visible的元素
回到我们上面的例子,我们每一个span为inline-block漂浮元素,所以各自维护着独立的BFC,那么BFC布局又有什么规则呢,我这里挑几个关键的来说:
① BFC内部的元素会每行一个的排布,这里参考块级元素的布局
② 元素间上下距离由margin决定,并且同一BFC中的元素会外边距叠加
③ 每个元素的左边(包含margin-left),与包含块(padding内区域)的左边框接触,适用于float元素
④ BFC区域不会与浮动元素重叠,BFC内部的浮动元素会参与高度计算(很关键)
一般情况下我们的div为块级元素,处于根元素的BFC下,所以其应该横向铺开,100%宽,正如上图
但是设置overflow后,情况有所变化,div元素生成了独立的BFC空间,整个布局方式会发生变化
根据上述标准,BFC区域不与浮动元素BFC区域重叠,整个div所占空间便被浮动元素挤压,这是其宽度变化的原因
这里是div触发bfc与不触发造成的区别,文字围绕浮动元素便是最好的说明:
Flexbox简介简单来说,支持情况各位不必关注,移动端支持的蛮好的,不必为那5%的份额做让步,并且就现在国内手机的更新换代速度,用就好了。
Flexbox(伸缩布局)的提出,为的是让根元素中的子项目的宽度变化可以总是填充整个元素,换句话说子项目的布局总能表现的很好:
① 不会溢出容器元素
② 不会换行
③ 项目多了,比较挤的时候会自动变小
比如这种场景:
木有申请的Flexbox,这个功能的实现是非常讨厌的,而且就算resize神马的,他都不会换行,正是居家必备良药啊!
从这里各位可能有所发现,Flexbox的表现,和表格有些相似,都不会溢出容器
容器与项目现在display由多出了一个常用属性:flex | inline-flex ;如前面所言,设置后会为容器创建独立的格式化上下文,内中的布局便特殊化了
容器的属性包括:
① 伸缩流方向flex-direction,
① 伸缩流方向flex-direction,默认值为row
② 伸缩行换行flex-wrap,伸缩项目有时也会溢出容器,该属性可设置项目是单行还是多行,默认不换
PS:容器还有一个flex-flow可同时设置上述属性
③ ......
容器项目可设置属性包括:
① 显示顺序
② 侧轴对齐,一种是align-items,可以设置匿名项目与所有项目对齐保持一致,另一种是align-self用以为单独项目上复写默认对齐,对于匿名项目align-self值与关联的伸缩容器的align-items相同
③ 伸缩性,用以改变项目改变其高度或宽度添补可用的空间....
④ 伸缩行.....
PS:上面的介绍,我在用该知识点时候木有碰到,我也压根就没懂......
我这里作为小白在实际使用中,用到比较关键的属性是用于item项目的flex属性,他决定项目的宽度,扩展比率,收缩比率
复制代码代码如下:
<style type="text/css">
.flex { display: flex; }
</style>
<div class="flex">
<div>项目一</div>
<div>项目二</div>
<div>项目三</div>
<div>项目四</div>
</div>
容器元素设置为flex后,内部上下问格式化对象被改变,所以内部布局遵循flex规律,就算是块级元素div也横向排列了,这里若是为其子元素设置flex属性
复制代码代码如下:.flex>div { flex: 1; }
那么每个元素所占区域便是一样,真实善莫大焉啊!!!如果手动给项目二设置flex: 2,并且手动给项目三设置宽度,便会这样
复制代码代码如下:
<div class="flex">
<div>项目一</div>
<div style="flex: 2;">项目二</div>
<div style="min-width: 200px; max-width: 300px;">项目三</div>
<div>项目四</div>
</div>
这里项目三的宽度被min-width定死了,直接影响了其它项目的宽度,但是无论如何,项目二的width都是其它基本项目的两倍
PS:前段时间在三星一浏览器上flex:2被解析成了flex:0.5,我看着棒子的手机也是醉了
复制代码代码如下:
<html>
<head>
<meta charset="UTF-8">
<meta name="google" value="notranslate">
<title>CodePen - A Pen by ericlva</title>
<style>
* { margin: 0; padding: 0; }
ul { list-style: none; }
html, body { height: 100%; }
.font { width: 650px; margin: 10px auto; line-height: 20px; }
.mod { display: -webkit-flex; display: flex; width: 600px; margin: auto; text-align: center; }
.mod li:nth-of-type(1) { -webkit-flex: 1 1 200px; flex: 1 1 200px; background: red; }
.mod li:nth-of-type(2) { -webkit-flex: 1 2 300px; flex: 1 2 300px; background: green; }
.mod li:nth-of-type(3) { -webkit-flex: 1 3 500px; flex: 1 3 500px; background: yellow; }
</style>
</head>
<body>
<ul class="mod">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</body>
</html>
主轴总宽度600px,子元素设置了flex-basis,相加后200+300+500=1000px,子元素溢出400px
子元素设置了收缩因子,所以总宽度为:200*1+300*2+500*3=2300px;
子元素溢出量分别为:
A:200*1/2300=2/23,然后用2/23*400≈35
B:300*2/2300=6/23,然后用6/23*400≈104
C:500*3/2300=2/23,然后用15/23*400≈261
实际宽度减去溢出量,最后ABC宽度分别为:200-35=165, 300-104=196,500-261=239
补充:flex:flex-grow(扩展比率) flex-shrink(收缩比率) flex-basis(基准值)
PS:这里感谢左盟主指导,CSS真难!!
前面的概念略复杂,不适合我这种初学者,这里再做一个变形,将div项目的flex: 1去掉,似乎回到了第一个场景,但是我们做一点改变
复制代码代码如下:
<html>
<head>
<meta charset="utf-8" />
<title>Blade Demo</title>
<style type="text/css">
* { box-sizing: border-box; font-size: 12px; }
.flex { display: flex; }
.flex > div { width: 50px; height: 40px; }
</style>
</head>
<body>
<div class="flex">
<div>
项目一</div>
<div >
项目二</div>
<div style="width: 100%;">
项目三</div>
<div>
项目四</div>
</div>
</body>
</html>
以上是我对flex的粗浅认识,这些东西后面再补足吧。
Header布局的实现float实现布局Header一般是左中右布局,右边的项目不定,我这里先以float实现
复制代码代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Blade Demo</title>
<style type="text/css">
body, button, input, select, textarea { font: 400 14px/1.5 Arial, "Lucida Grande" ,Verdana, "Microsoft YaHei" ,hei; }
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body { background: #f5f5f5; }
ul, ol { list-style: none; }
h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: 500; }
h1 { font: 600 1.286em/2 Tahoma; }
h2 { font: 600 1.143em/2 Tahoma; }
h3 { font: 600 1em/1.5 Tahoma; }
address, cite, dfn, em, var, i { font-style: normal; font-weight: 400; }
body { padding: 10px; }
h1 { font-size: 18px; }
h1, h2, h3 { line-height: 2; font-weight: normal; }
.fl { float: left; }
.fr { float: right; }
.tc { text-align: center; }
.cui-header { height: 44px; line-height: 44px; background-color: #099fde; color: #fff; }
.cui-header > span { width: 44px; height: 44px; display: inline-block; }
.cui-header .cui-title { height: 44px; line-height: 44px; overflow: hidden; }
.cui-icon-more { display: inline-block; width: 30px; height: 30px; line-height: 26px; vertical-align: middle; text-align: center; }
.cui-icon-more::before { content: ""; display: inline-block; vertical-align: middle; width: 5px; height: 5px; border-radius: 5px; background-color: #fff; box-shadow: 10px 0 #fff, -10px 0 #fff; }
</style>
</head>
<body>
<header class="cui-header">
<span class="cui-back fl tc">返回</span>
<span class="cui-more fr tc"><i class="cui-icon-more"></i></span>
<span class="cui-home fr tc">home</span>
<h1 class="cui-title tc">
标题</h1>
</header>
</body>
</html>
http://sandbox.runjs.cn/show/vpbscpn4
然后再以flex做实现
复制代码代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>Blade Demo</title>
<style type="text/css">
*:not(img), *:before, *:after { box-sizing: border-box; }
body, button, input, select, textarea { font: 400 14px/1.5 Arial, "Lucida Grande" ,Verdana, "Microsoft YaHei" ,hei; }
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body { background: #f5f5f5; }
ul, ol { list-style: none; }
h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: 500; }
h1 { font: 600 1.286em/2 Tahoma; }
h2 { font: 600 1.143em/2 Tahoma; }
h3 { font: 600 1em/1.5 Tahoma; }
address, cite, dfn, em, var, i { font-style: normal; font-weight: 400; }
body { padding: 10px; }
h1 { font-size: 18px; }
h1, h2, h3 { line-height: 2; font-weight: normal; }
.fl { float: left; }
.fr { float: right; }
.tc { text-align: center; }
.cui-header { height: 44px; line-height: 44px; background-color: #099fde; color: #fff; display: flex; align-items: center; }
.cui-header > span { width: 45px; height: 45px; }
.cui-header .cui-title { height: 44px; line-height: 44px; overflow: hidden; width: 100%; }
.cui-icon-more { display: inline-block; width: 30px; height: 30px; line-height: 26px; vertical-align: middle; text-align: center; }
.cui-icon-more::before { content: ""; display: inline-block; vertical-align: middle; width: 5px; height: 5px; border-radius: 5px; background-color: #fff; box-shadow: 10px 0 #fff, -10px 0 #fff; }
</style>
</head>
<body>
<header class="cui-header">
<span class="cui-back tc">返回</span>
<h1 class="cui-title tc">
标题</h1>
<span class="cui-home tc">home</span>
<span class="cui-more tc"><i class="cui-icon-more"></i></span>
</header>
</body>
</html>
http://sandbox.runjs.cn/show/ummvcxx5
这里我们以float以及flex实现了Header的基本布局,但是在flex的情况下,我们感觉span元素有点挤,因为他没有45px,事实上他只有32px
这个便是由于我们前面的各种偏移导致,具体导致的原因,我这里也在摸索,这里暂时不予讨论了,后面再专门放一个flex的学习博客
事实上Header的应用与结构不止如此简单,关于其js实现,我们后面点说吧,待续......
结语我们今天对Header的布局做了一些学习,因为小钗初学css,文中有不足请您提出,希望对各位有帮助
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]