关于z-index,目前遇到的一些问题
1. 某些浏览器下元素层级遮盖存在bug;
2. 某个元素z-index设的太大,导致始终无法被遮盖;
3. js动态计算z-index,导致元素覆盖关系部可控
层级遮盖bug出现的原因:
IE6/7对z-index的表现跟IE8及以上浏览器不一致。position值为非static时,如果不设置z-index属性,IE6/7下z-index默认为0,而IE8及以上浏览器z-index为auto,且zindex:auto的元素不参与堆叠优先级比较。
ff/chrome z-index IE6/7 IE8/9 不设置 0 auto auto number number number number层级关系的比较:
先看几点结论:
1. 对于同级元素,默认(或position:static)情况下文档流后面的元素会覆盖前面的;
2. 对于同级元素,position不为static且z-index存在的情况下z-index大的元素会覆盖z-index小的元素,即z-index越大优先级越高;
3. IE6/7下position不为static,且z-index不存在时z-index为0,除此之外的浏览器z-index为auto
4. z-index为auto的元素不参与层级关系的比较,由向上遍历至此且z-index不为auto的元素来参与比较。
在上面2点结论的基础上,我们引入“定位树”(非w3c官方词汇)的概念来做层级的比较。
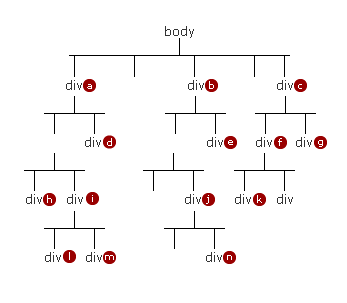
在定位树这个概念下,浏览器在渲染dom节点时,除了生成dom树之外,还会根据dom树中的定位元素(position不为static)生成“定位树”:
dom树、定位树对比如下(其中边上有红色圆圈的表示该元素position不为static):

可以这样理解:定位树中包含了dom树中position不为staitc的全部元素。非同级元素比较层级关系可以这样比较:
1. 向上遍历定位树的父节点直到2个元素为同级元素。
2. 根据上面的结论来最最后的比较。层级高的元素会越靠近用户的显示器并能覆盖层级低的元素。
实例一:假设上图中所有标红色元素position都不为static;且z-index=1,根据上面的比较规则可以知道:
1. c > (b && b *) > (a && a *) 即元素c及c的所有定位元素层级比a、b高
2. m > h、 g > k、d > m
实例二:假设a的position不为static,z-index属性不存在,定位树中a的子元素z-index一次分别为1,2,3,4...其它定位元素z-index:1:
1. 根据结论三有:IE6/7下 b > (a && a *) 即元素b的层级比a及a的所有定位元素层级高,其它浏览器下:i > h > b > d
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]

