问题描述:
情况是这样的,我需要在小程序中通过image标签显示三张我的图片,毫无疑问,其重点部分肯定在image的src属性上,请看思路分析:
我们可以新建一个专门放图片的文件夹,然后将我们项目所需要的图片文件全部放到这里。但是这会引发一个问题:微信官方对上线的小程序有大小的限制,所以如果你只是本地跑跑,那无可厚非,你开心就好;如果要做上线,这种方法的可行度不高;
使用外部链接。成功发布过小程序的小伙伴们都知道,外部链接必须使用https协议,且所使用域名必须设置在request合法域名列表中,这就为我们指明了三个途径:
- 使用图床来存储我们的图片文件,然后使用其链接就好;
- 自建网站,但必须使用https协议(下文中所使用外部图片均存储在我自己的服务器上);
- 使用微信小程序云存储(我认为很香的方法咯)
开发环境基本信息:
微信开发者工具:RC 1.03.2011111
调试基础库:2.14.1
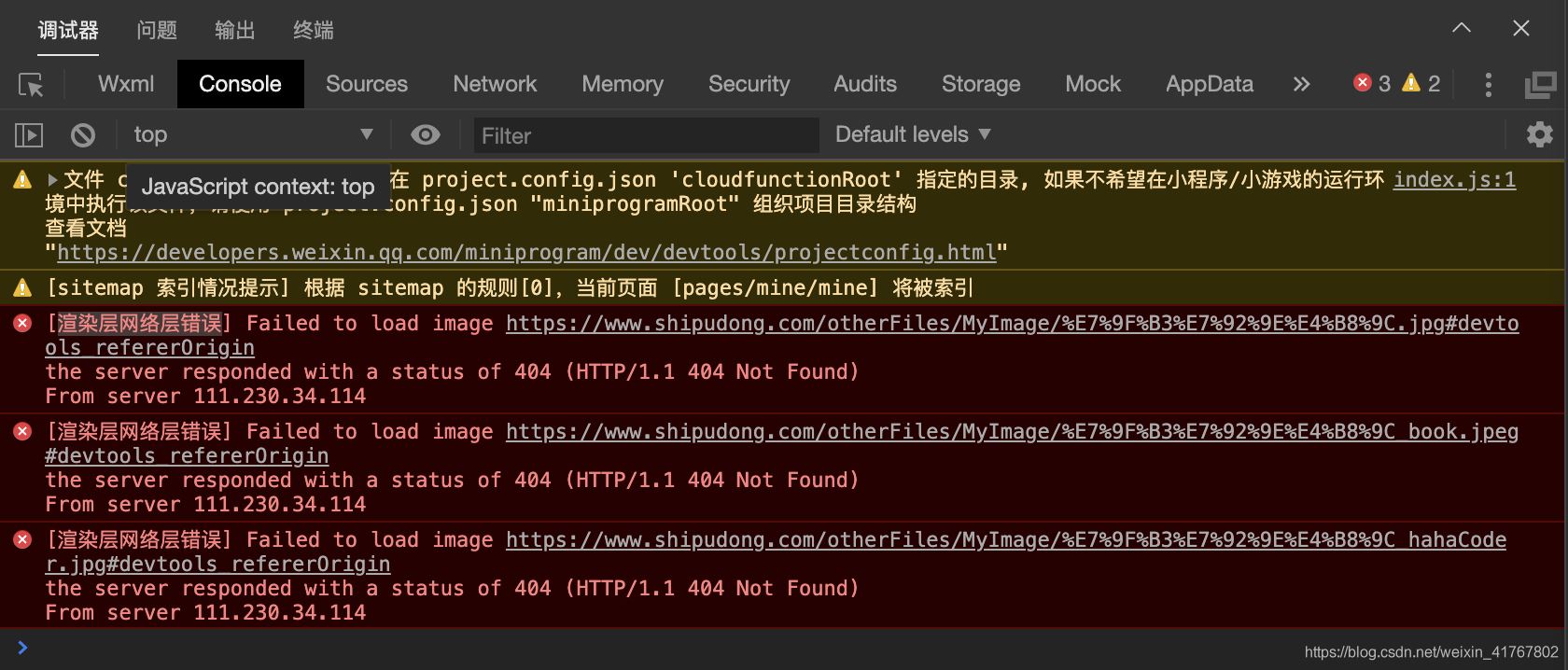
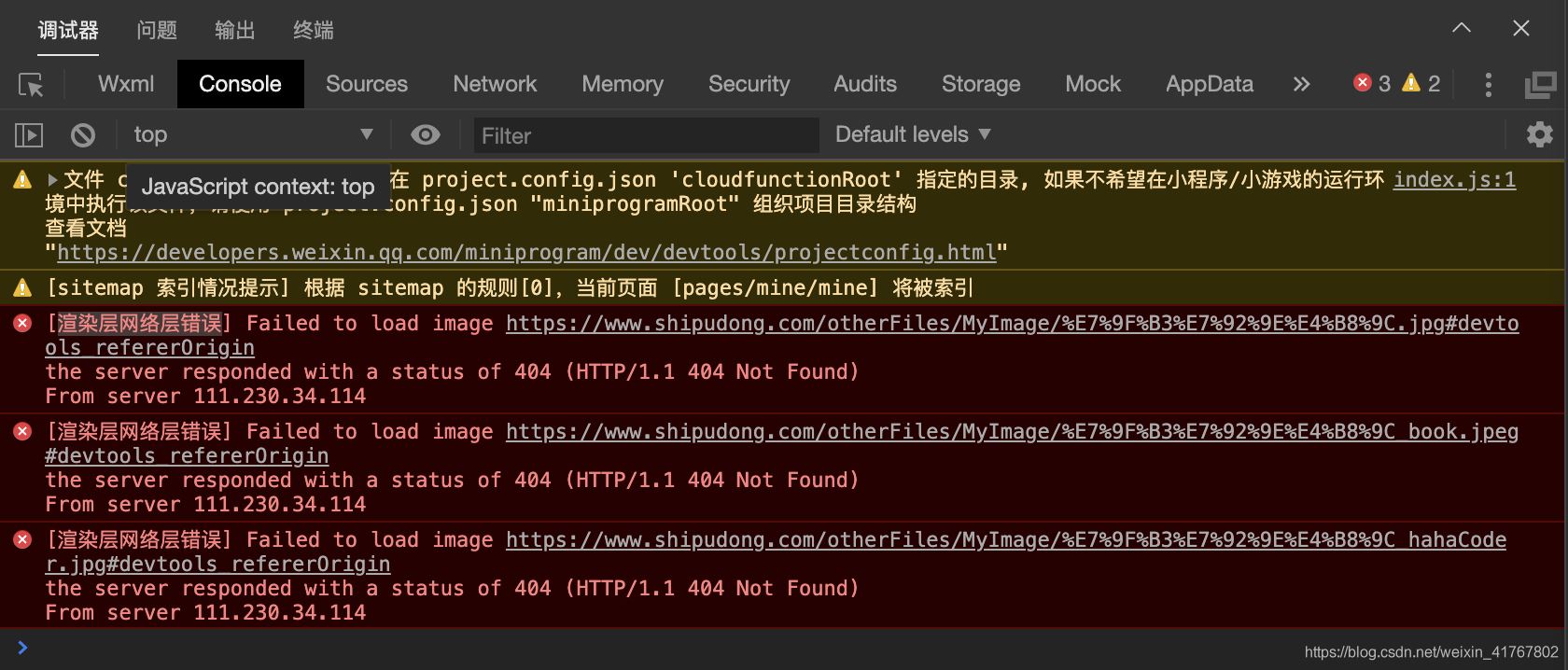
出现bug的代码及报错信息:
<image src="/UploadFiles/2021-04-02/%E7%9F%B3%E7%92%9E%E4%B8%9C.jpg">
既然没有语法错误,为什么会报错呢?
究其原因,还是因为异步请求需要一定的时间,而小程序一进页面就开始加载,请求速度没跟上,这时页面显示加载的时候image里面的值是空的,就会出现渲染层、网络层错误。
所以既然是加载速度的原因,我们完全可以让其完全加载完成之后在显示,所以我们可以通过拖延加载时间的方法来解决这个bug,小伙伴们是不是想到了定时器、async等,别,千万别,就是个图片显示的事,用不着大动干戈,小心走火入魔,哈哈哈,接下来我们介绍两种比较性价比比较高的方法。
解决方案:
修改调试基础库版本
在开发环境基本信息一部分中,我们已说明上述报错代码所依赖的调试基础库版本信息,这里我们不需要修改任何代码,只需要修改一下版本信息即可让代码跑通,请看修改信息:
使用微信小程序云开发
关于云开发环境的初始化,这里我们不再赘述,我们直接贴出云函数的实现代码,以及本地获取可用https链接的代码,请看代码:
首先,我们上传三张我们项目所需要的图片文件,请看:
接着我们在我们新建的云函数中编写如下代码,并对其进行增量上传、更新文件(我们所定义的云函数名为ImgURL):
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() // 云函数入口函数 exports.main = async (event, context) => { const fileList = [ 'cloud://hahacoder-2gfmedh2dc1701dd.6861-hahacoder-2gfmedh2dc1701dd-1304334959/石璞东.jpg', 'cloud://hahacoder-2gfmedh2dc1701dd.6861-hahacoder-2gfmedh2dc1701dd-1304334959/石璞东_hahaCoder.jpg', 'cloud://hahacoder-2gfmedh2dc1701dd.6861-hahacoder-2gfmedh2dc1701dd-1304334959/石璞东_book.jpeg' ] const result = await cloud.getTempFileURL({ fileList: fileList, }) return result.fileList }接着我们在本地js文件中编写如下代码:
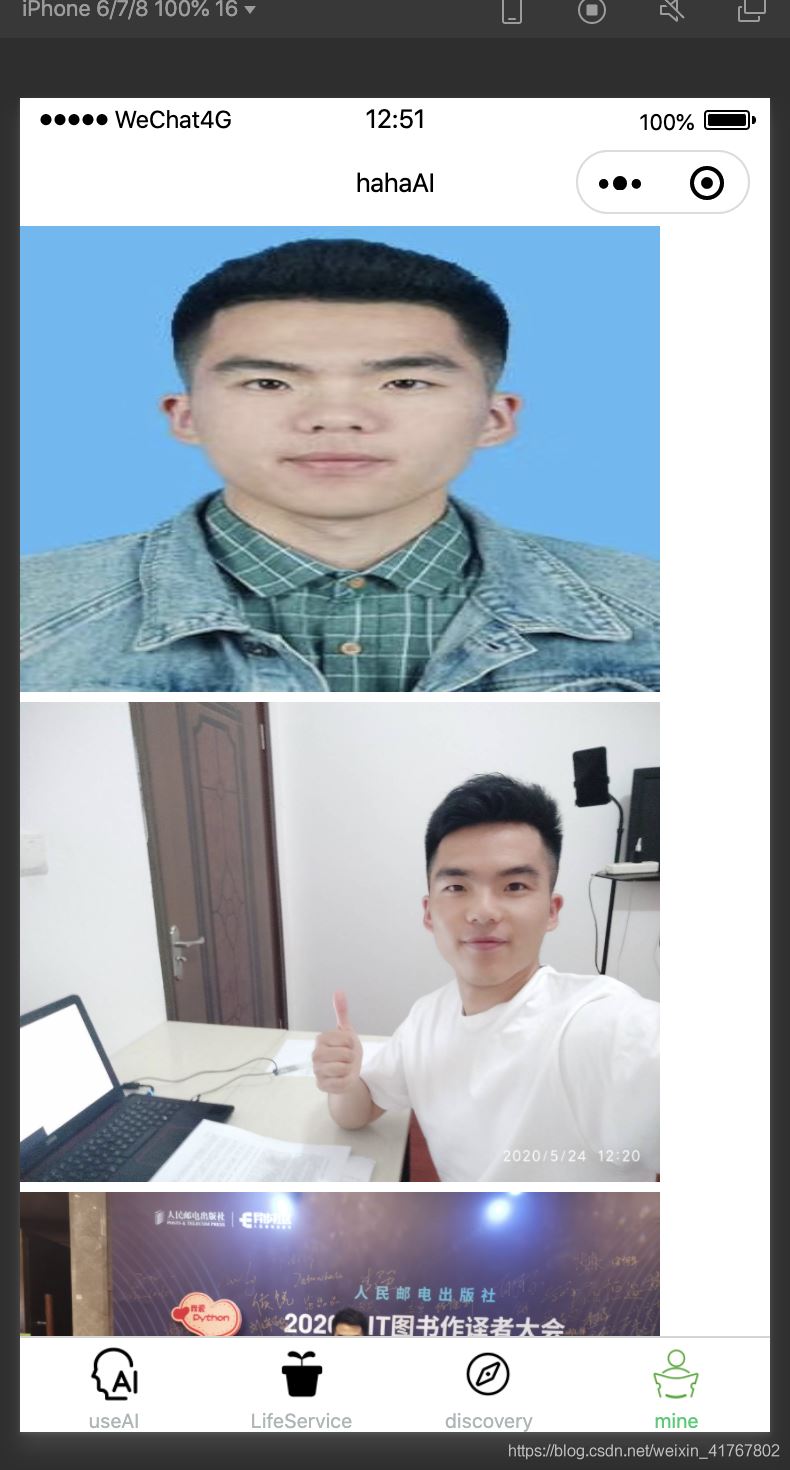
data: { imgURL:[] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { let that = this wx.cloud.callFunction({ name:"ImgURL", success(res){ that.setData({ imgURL : res.result }) } }) }最后,我们来到wxml页面,通过列表渲染来展示这三张图片,请看代码:
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]