vue弹窗组件的样子
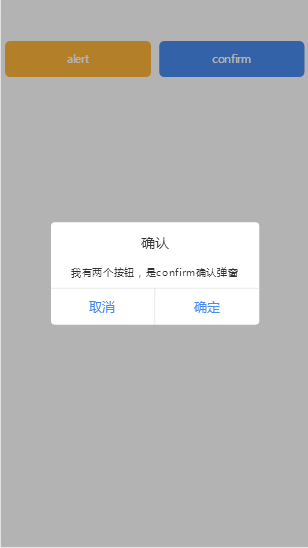
我们先看一下,我们要实现出来的弹窗组件长什么样子:
呐,我们要用vue组件实现的弹窗就是这个样子,跟我们用js插件实现的效果一样,下面我们开始讲述怎么实现一个通用的vue弹窗组件。
实现vue弹窗组件需要的知识
是vue组件,当然最基础的是vue的知识,我假设大家是有一定vue功底的,然后你还需要了解:
1、vue的事件系统,vue组件间的单项数据流,props从父组件向子组件传递数据,子组件通过事件emit向父组件传递事件,父组件通过on监听子组件的事件来处理具体事务。
2、具名插槽slot,通过name属性来接收不同的父组件传递过来的内容,具名插槽接收两个数据,一是弹窗的标题,二是弹窗的显示内容。
vue弹窗组件的实现代码
vue弹窗的具体实现代码采用单页面组件的形式写的,具体代码如下:
<template>
<div class='md-cont' v-show='showstate'>
<div class='md-wrapper' >
<div class='md-title'>
<slot name='tlt' >
标题
</slot>
</div>
<div class='md-text'>
<slot name='text' >
这里是弹框内容
</slot>
</div>
<div class='footer'>
<div v-if='type=="confirm"' @click='tocancel' class='md-btn'>取消</div>
<div class='md-btn' @click='took'>确定</div>
</div>
</div>
</div>
</template>
<script>
export default{
name:'modal',
props:['type','showstate'],
methods:{
tocancel:function(){
this.$emit('tocancel');
},
took:function(){
this.$emit('took');
}
}
}
</script>
<style scoped>
.md-cont{position:fixed;left:0;right: 0;top:0;bottom: 0;
z-index: 500;background:rgba(0,0,0,0.3);text-align:center;
overflow: hidden;white-space:nowrap;}
.md-cont:after{content:"";display:inline-block;width:0;
height:100%;visibility: hidden;vertical-align:middle;}
.md-wrapper{display:inline-block;vertical-align:middle;
background:#fff;color:#333333;font-size:0.34rem;
padding-top:0.2rem;border-radius: 0.1rem;max-width:100%;}
.md-title{font-size:0.34rem;text-align:center;line-height:0.6rem;}
.md-text{font-size:0.25rem;text-align:center;line-height:0.4rem;padding:0.2rem 0.5rem;}
.footer{display:flex;border-top:0.01rem solid #E5E5E5;
line-height:0.88rem;color:#488BF1;font-size:0.32rem;}
.md-btn{flex:1;}
.md-btn +.md-btn{border-left:0.01rem solid #E5E5E5;}
</style>
组件中模版代码很简单,其中主要的就是两个具名插槽slot;两个按钮触发两个事件,这两个事件通过$emit上传到父组件。根据父组件传递过来的type属性来决定是否显示取消按钮。
对于具名插槽和$emit事件系统不理解的可以去vue官网查看,这里不多做赘述了。
vue弹窗组件的使用
在父组件里面使用弹窗组件也是很方便的,如果你是bootstrap的使用者或者爱好者,你会对这种使用方式感到熟悉和亲切。
下面我展示使用代码:
<template>
<div>
<div class='aft-box'>
<div class='aft-flex aft-pd'>
<div class='aft-btn' @click='alerts'>alert</div>
</div>
<div class='aft-flex aft-pd'>
<div class='aft-btn aft-blue' @click='confirms'>confirm</div>
</div>
</div>
<Modal type='alert' @took='okfall' :showstate='showa'>
<span slot='tlt'>提示</span>
<div slot='text'>我是一个alert提示弹窗</div>
</Modal>
<Modal type='confirm' @took='okfall2' @tocancel='cancelfall' :showstate='showc'>
<span slot='tlt'>确认</span>
<div slot='text'>{{msg}}</div>
</Modal>
</div>
</template>
<script>
import Modal from './modal'
export default{
name:'container',
components:{
Modal
},
data(){
return {
showa:false,
showc:false,
msg:"我有两个按钮,是confirm确认弹窗"
}
},
methods:{
alerts(){
this.showa=true;
},
confirms(){
this.showc=true;
this.msg="我有两个按钮,是confirm确认弹窗";
},
okfall(){
this.showa=false;
},
okfall2(){
this.msg="点击了确认按钮,2秒后弹窗关闭";
setTimeout(()=>{
this.showc=false;
},2000);
},
cancelfall(){
this.showc=false;
}
}
}
</script>
<style>
.aft-box{display:flex;line-height:0.65rem;font-size:0.26rem;color:#333;padding:0.5rem 0;}
.aft-flex{flex:1;}
.aft-pd{padding:0.5rem 0.1rem;}
.aft-btn{display:block;line-height:0.88rem;text-align:Center;
color:#fff;border-radius: 0.12rem;background:#FFB63B ;}
.aft-blue{background:#488BF1;}
</style>
这里我们需要先通过import引入modal弹窗组件,再在父组件里面通过components属性声明使用此组件。
然后在template模版中通过Modal标签使用弹窗组件;
在弹窗组件上通过type来设置弹窗的特性;
通过:showstate属性来标识弹窗的打开和关闭;
通过@took来设置确定按钮点击后的操作;
通过@tocancel来确定取消按钮点击后的操作;
在Modal标签中通过内容上的slot属性来标识内容是标题还是显示内容,slot='tlt'中的文字将会作为弹窗标题显示,slot='text'的文字将会作为弹窗的正文显示;
在这里你也可以通过{{msg}}插值表达式的形式来把内容和父组件的数据绑定到一块;
在script中我们通过data中的两个变量showa和showb来标识弹框的打开和关闭;
页面中的按钮事件中通过设置showa和showb的值来打开和关闭弹窗。
vue弹窗组件结语
这样一个vue弹窗组件就算完成了,使用简单灵活,哪里需要引入到里面就可以使用了,而且其中的内容和标题可以自由设置,而且vue弹窗组件相对于js弹窗插件来说实现起来更简单,更清晰。只是我们需要很好的掌握vue提供的特性以及能够按照vue所在的思想框架进行思考。而vue开中的重要思想就是:我们操作数据,页面变化dom操作交给vue来处理。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]