原文链接《Five Ways To Prevent Bad Microcopy》
1跳出自己了解用户
通常你的产品体验会被一些内部用语填满,尤其是在标签和导航的地方。每一个公司都有自己的语言,这些语言通常在不经意中被用到他们的网站上。
不要让这种事情发生,不要假设对你理解的内容你的用户也必然会理解。在这里可以用可用性测试来验证你的文字是不是太内部化或者太令人困惑。
当你在测试的时候,你通常只会注意用户跟你的网站交互的方式以及他们的表情变化。但除了看也要注意听或者是做笔记,记录用户在测试期间的使用的语言,仔细听他们在描述他们行为时的用语,当然你可以事先告诉他们可以自言自语。
听一下用户在阅读文案时的语调变化,他们有没有用疑问的语气在读标签和条目,不要忘了在测试完成后追踪用户在阅读标签时是否理解了它的内容。
还可以做的更深入一些,听一些他们在楼里走动的时候都说了什么,跟调研人员交流时用什么样的玩笑或什么样的语言表达他们的沮丧或者愉悦的。
2用户是人
由于简练是网页的精髓,所以我们通常非常倾向于删减,尤其是标签,标签对设计是很有帮助的。它们组织内容并且让用户界面变得干净,例如导航和表格。
但是不幸的是,标签很容易受制于用户个人的解读方式,因为这些文字没有更多的解释说明,它们在用户的思维里是单独存在的。
不久之前,我们在TheLadders就遇到了这个问题。TheLadders提供帮助匹配工作的服务,就像很多匹配服务的产品,它在帮用户匹配工作前需要输入信息。
我们以为这个表格已经非常清晰了,“工作目标”就是我们用了10年的标准化的匹配用词,它非常简明也能让导航比较干净。但是在最近的重设计中,我们注意到用户刚进入这个界面会十分困扰。
调研后我们发现我们公司以外的人会把工作目标理解为他们希望在工作中希望达到的成就,而不是他们下一个工作的细节。
我们也陷入了第一点提到的问题,内部用语=不好的文案
所以我们就把它写成会话式的,“你希望得到什么样的工作呢?”然后我们马上发现用户就不困惑了。为什么?因为看到这句话用户根本就不可能理解成别的意思。
与其为了用户界面的简洁而勉强在表格或空格里用一些短语,还不如使用较为自然的语言。这次经验告诉我们要和用户进行平等的交流,而不是把他们当作填表框的苦工。
最重要的是,导航中的标签不应该比标签代表的用户与页面的交互更重要。
3文案是指导,不是辅助
“我可以用文案弥补”,当某些产品的用户体验不达标时设计者经常会说这句话,但我十分讨厌听到它。如果设计有问题,那就去改进设计,好的用户体验都是凭直觉的,所以可以最小限度的使用文案。如果你的设计需要一到两句话告诉用户如何进行下一步的话,那最好再重新审视一下。
从1880年起就有关于可读性测试,以验证易于理解的文案的最佳长度。随着互联网的兴起,这些测试就变成了一行文案的最佳长度。很多测试表明45到75个文字是比较完美的行长。但对我来说,行长是没有意义的,尤其对于响应式和移动设计。另外字符计数也非常乏味并且也不精简。
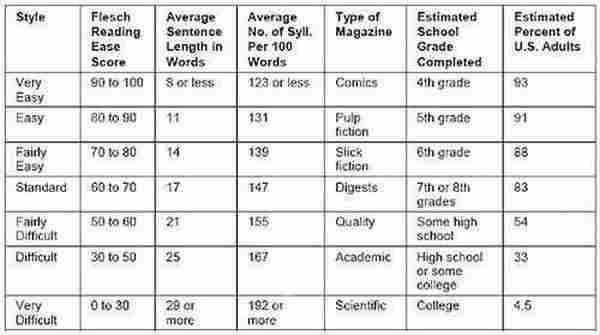
相反我比较赞成Rudolf Flesch原创的可读性图表。在该图表里8个单词及以下会被认为“非常容易”阅读。
虽然有点老,但它依然是最好的衡量标准,对于团队来说也非常容易遵循。在网页端我们的目的在于“非常容易阅读”,我们也希望能跟尽量多的人(93%)沟通。所以如果你不能再8个单词以内告诉读者需要做什么的话,那最好再重新考虑一下设计。
在用户通过了市场营销部分的体验以后,在整个产品中应该用文案作为指南来引导他们。在基本的用户界面特征中,比如说一个表格,最好的文案是用户读到它但不会注意到它,这样用户才能够没有停顿的理解文字并且采取相应的行动。
4把每时每刻都当作宣传品牌的时刻
对于“品牌宣传时刻”都很多定义,当我们探讨用户体验中的文案的时候,就应该有目的的把它当作品牌特征进行撰写,以后也可以很自然的融入用户的交互过程中。
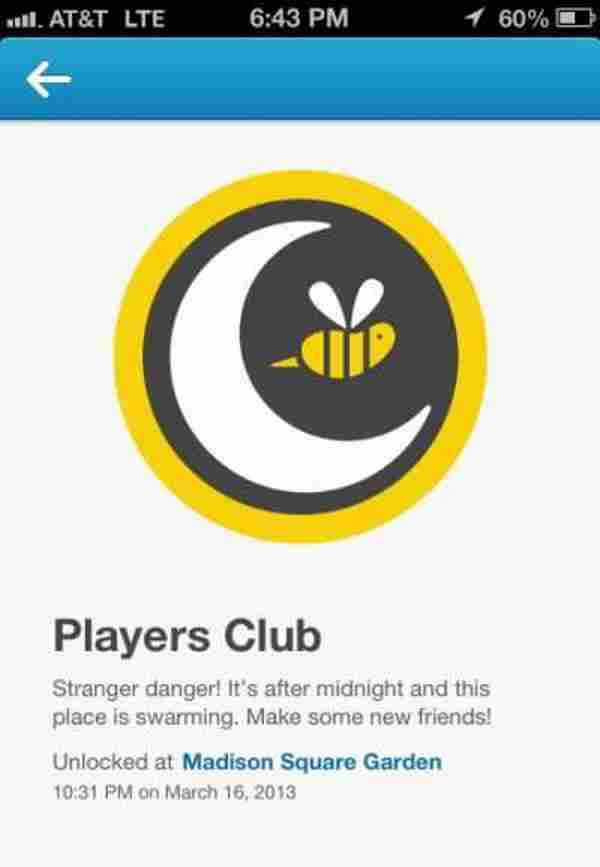
举个例子Foursquare在它的登记系统中有很多好的品牌宣传时刻,我不久前解锁了下面这个,它很有趣还有点急躁,非常契合Foursquare的品牌。
当然也很容易让人忘乎所以,所以在使用有趣的或古怪的或凸显你品牌腔调的文案之 前要三思,一定要是能让用户直观理解的。你的品牌特色在你写所有的文案时都很重要,但是它一定不能在用户进行操作时影响到他们。
在下面这些地方要避免过度品牌化
a.导航
b.表格和空格栏
c.教学文本
d.选择文本(下拉菜单、单选按钮)
e.按钮
在下面这些地方可以考虑品牌化
a.确认性信息
b.奖励(徽章、成绩)
c.404页面
d.服务器错误
e.出错信息
如何区分这两个列表非常容易,第一个列表用户都是在进行操作,第二个列表是操作后的结果。
在第一个列表中,你也不希望冒险在用户尝试完成某些操作时迷惑用户,导致他们感觉很迷茫,所以在这里清晰是最重要的。
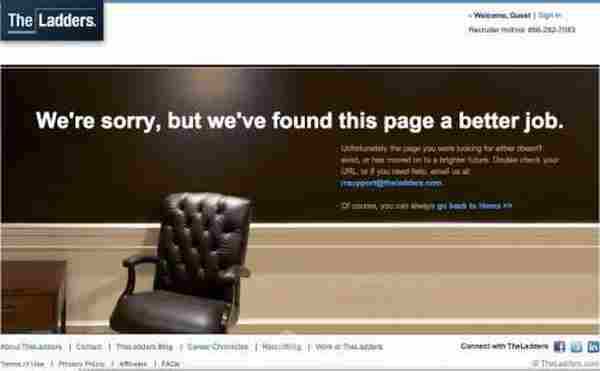
在第二个列表中,你有机会通过品牌个性化去庆祝用户的成功(Foursquare说“你非常棒!”)或者宽慰他们失败(如下图的404页面),因为在这些情况下不需要用户进行什么操作。
这并不意味着你不能在第一个列表中注入品牌化。不过你在做之前应该先测试一下。在品牌宣传时刻,文案能够顺利执行是最重要的。如果你不确定的话还是不要冒险了。
虽然有些时候为了让用户体验更简单而不加入品牌特征的文案,但你提供了愉悦的用户体验,这反而会帮助你增强品牌感。所以每时每刻都是品牌宣传时刻,即使没有品牌特征的文案时。
5如果内容是王,那文案就是王后
最近有一个比较火的说法是“内容为王”,以自然体验获得感为目的沉浸式广告或者相关内容的一体化已经成为了很多产品的核心产出,同时也催生了一些流行的创业公司。
但是如果没有文案的话,内容也是无用的。(如果你喜欢看“权利的游戏”的话,你会发现真正拥有权利的人是王后!)
不论你是在标注一个表格还是写博文时,你必须得先知道什么样的文字是用户能够被理解的然后再提供给他们。在页面中写的内容是什么需要用户自己去解读,当然他们的解读可能受各种因素影响,比如说他们刚看过的邮件,或者在他们八岁的时候发生在他们身上的事。
如果用户不能正确解读的话,就会陷入困惑,当用户陷入困惑时,他们就会抛弃你的产品。
如果你非常敏捷并且经常迭代,迭代时为了整体体验的一致性就会增加额外的复杂工作,比如说一个页面中文案的小的改变可能会影响10个别的页面。一会儿你写成“工作目标”,但过一会儿你又改成“你希望得到什么工作?”,好吧,还有什么别的页面我也用了“工作目标”?
为了更好的理解用户怎么解读,并且检验一致性,在每个版本迭代前都应该从用户的角度体验产品文案的流畅性,是否跟前后页面衔接。
比如说,如果你在提供订阅服务,那整个流程应该是这样的:
在确认或更改的时候至少有10个步骤里面的文案需要用户去解读。所以应该静下心来忘掉你已经了解的,从搜索或者从你的主页或者其他能初次接触的本产品的方式开始去感受。你的登陆体验有没有像你在谷歌广告中宣传的那样好,你时是不是在全局都用了同一个语言去描述同一个特征,你的标注是不是太过主观以至于用户都不能理解?这些都是你在体验整个产品流程中可能会遇到的问题。
无论何时何地都不要忽视你的次级文案
次级文案可能会影响个人理解的偏差、内部术语、不流畅的使用感受,时间等等,任何一项都有可能会决定你的产品不能达到最好的用户体验。
关于次级文案的失误有一句这样的话,它们很容易出错但是很难被发现。
所以你最好事先就避免这些错误而不是事后再去发现它,当你在做可用性测试的时候,你是否经常考虑“或许我们应该改一下这个表格中第三个框的备注?”你可能经常陷入思考其他的用户体验的错误,但不幸的是,一些明显的重复性的失误是需要你去更新你的次级文案的。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]