学习制作简单的日历图标,把它应用于博客、网页或者印刷设计上。我们使用Illustrator里的路径和3D工具来制作这个图标。并且,用这个方法也可以表现出简单的翻页效果。让我们开始本教程。
步骤1
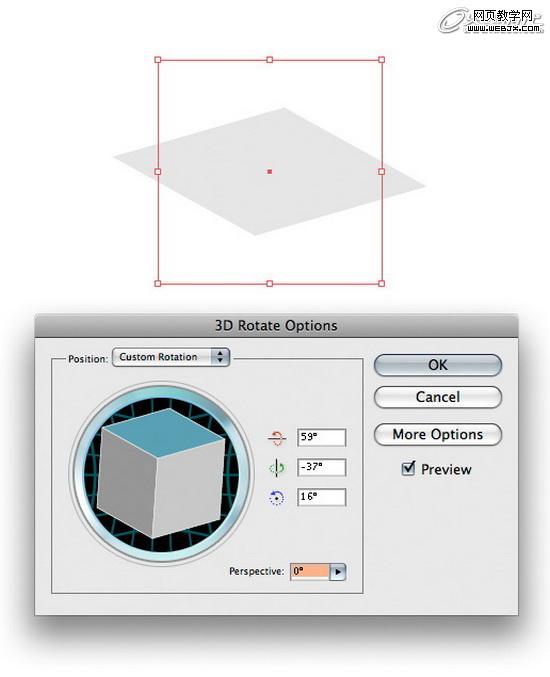
使用矩形工具(M),开始绘制一个正方形。(图01)

图01
步骤2
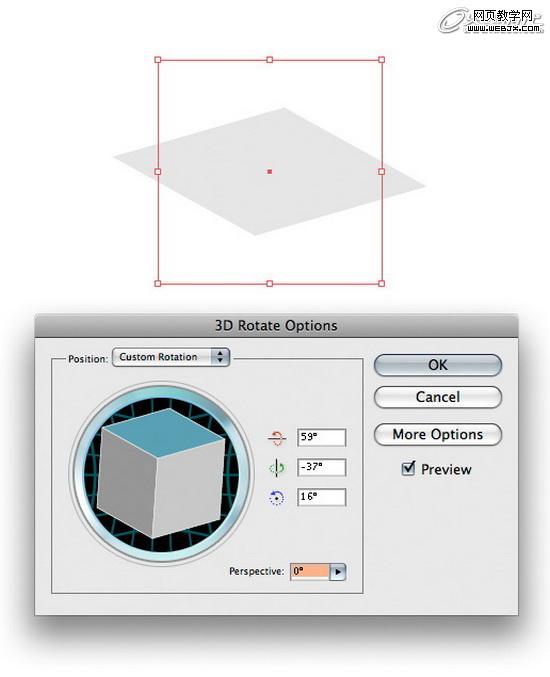
执行效果菜单->3D->旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单->扩展外观,扩展形状。(图02)

图02
步骤3
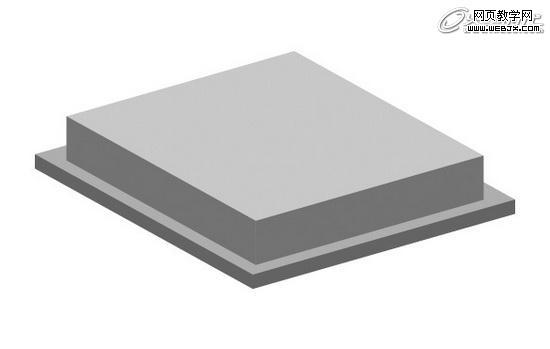
为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单->3D->凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。
我还是会使用我的方法,因为它和输入一个大的X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单->扩展外观。最后,执行对象菜单->解组。注:你可能需要解组几次直到每一个对象都可以独立操作。(图03)

图03
步骤4
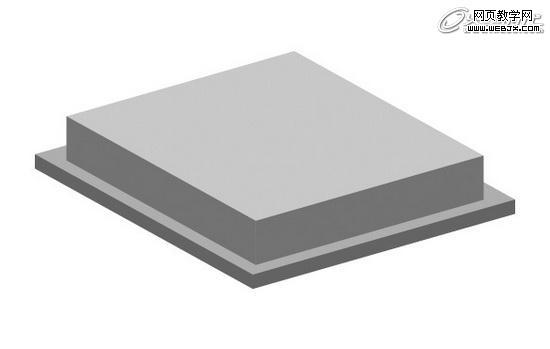
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。(图04)

图04
步骤5
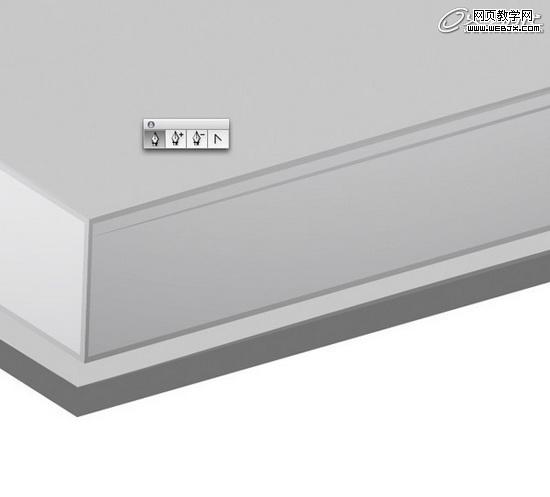
执行对象菜单->路径->位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。(图05)

图05
步骤6
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
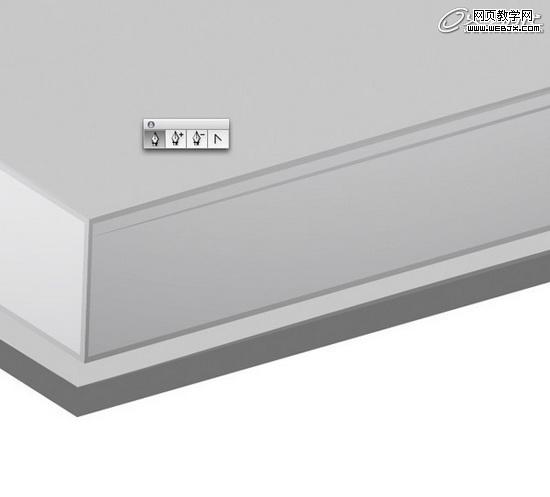
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。(图06)

图06
步骤7
线条画好后,使用分布按钮以使线与线之间的距离等量分布。(图07)

图07
步骤8
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。(图08)

图08
步骤9
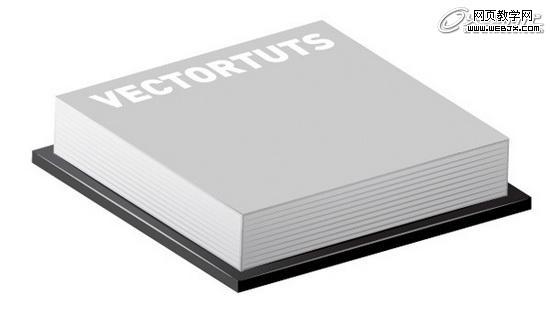
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单->3D->旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。(图09)

图09
步骤10
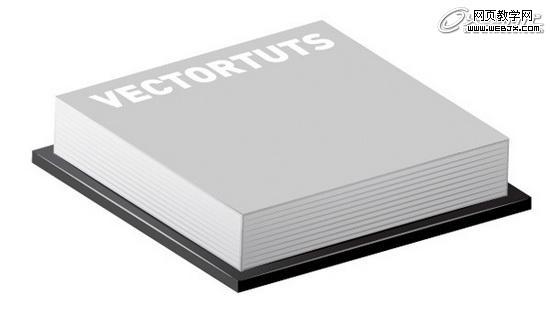
给文字换个色,更改颜色为白色。(图10)

图10
上一页12 下一页 阅读全文
步骤1
使用矩形工具(M),开始绘制一个正方形。(图01)

图01
步骤2
执行效果菜单->3D->旋转,旋转正方形。你不需要按下图输入数值,但是你一定要记住你所输入的数值,因为在我们之后添加文本时,你还要用到它(注:其实不记住也没关系的,只要旋转完成后,新建个图形样式就可以了,之后要再用到这个效果时只要再应用即可)。确定后,执行对象菜单->扩展外观,扩展形状。(图02)

图02
步骤3
为了模拟日历的厚度,我们使用Illustrator的3D凸出和斜角选项。执行效果菜单->3D->凸出和斜角。X轴旋转输入1度(第1个框)。在凸出厚度框里输入一个大的数值,如图所示。X轴的数值越大,凸出厚度里的数值就应该是越小。
我还是会使用我的方法,因为它和输入一个大的X轴数值,小的凸出厚度数值相比,对于日历面皮的扭曲程度会更小。确定,然后执行对象菜单->扩展外观。最后,执行对象菜单->解组。注:你可能需要解组几次直到每一个对象都可以独立操作。(图03)

图03
步骤4
重复第3步制作日历的底座。扩大形状,使它比上面的形状宽些。记着扩展,解组,以使你可以在之后的操作中给对象的每个面上色。(图04)

图04
步骤5
执行对象菜单->路径->位移路径,创建日历上半部分的边线。输入的数值如下所示。我们可以给日历每一侧面的小边线上增加高光或者是渐变,这样一个小的细节就能提升出图片的整体质感。(图05)

图05
步骤6
给你刚才绘制的内部形状一个渐变。想一想如何使日历的左侧面比右侧面的渐变看上去亮一些。
使用钢笔工具(P),在你刚才绘制的内部形状里画一些线,以模拟日历侧面上的页边效果。这步没有数值参考,仅凭你的肉眼感觉。注意线条到端点的时候是削减的(注:可以画个椭圆,然后压扁,然后左右2个平滑点转换成角点)。(图06)

图06
步骤7
线条画好后,使用分布按钮以使线与线之间的距离等量分布。(图07)

图07
步骤8
之后,你可以选中所有的线条,给它们一个渐变填充以使它们完美地融合进它们后面的形状。给日历的底座一些颜色,左面的颜色较浅,右面的颜色较深。使用之前的方法来绘制这个侧面上的页边,然后添加如图的高光以创建阴影和高光效果。(图08)

图08
步骤9
选择你喜欢的字体(我用的是Din字体),输入你喜欢的文字,把它放在日历的上方。执行效果菜单->3D->旋转,旋转文字以匹配日历面皮的角度。输入你使用的第2步上的数值(如果你之前新建了图形样式的话,这时你就可以直接点那个图形样式应用了),然后确定。(图09)

图09
步骤10
给文字换个色,更改颜色为白色。(图10)

图10
上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月23日
2024年11月23日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
