开始呢我们先热热 身,所以从制作类似泳池中的水波纹纹理开始吧。要使用到AI的效果、简化、偏移路径命令和某些亮度高的颜色,这些技巧还是比较快捷简单的。提示
教程示例由AI CS 3创建。译文仅显示Windows系统快捷键。
矩形
使用矩形工具创建一个5*5英寸的矩形。在矩形工具上点击弹出矩形对话框并输入尺寸,这很容易做到。然后以100%蓝绿色填充,无描边。接下来复制矩形并粘贴在前面。选中副本填充为白色并去除描边。

效果
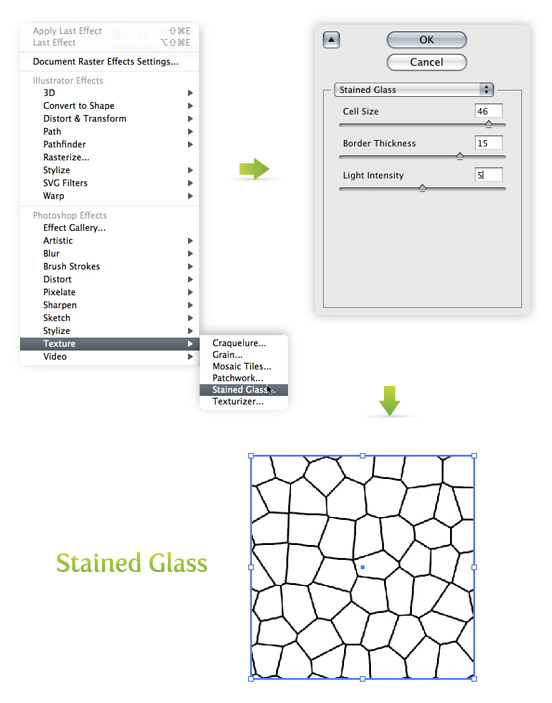
选中白色矩形,使用效果-纹理-染色玻璃。当染色玻璃效果对话框弹出时,改变以下设置 单元格大小= 46 边界粗细 = 15 L光照强度 = 5

接下来,使用对象-扩展外观。保持纹理对象选中状态,控制面板默认弹出实时描摹选项。点击实时描摹按钮旁边的箭头,然后选择描摹选项。或可使用对象-实时描摹-描摹选项。毋须改变所有选项,只须以下即可。 模式: 黑白 路径拟合: 1px 最小区域: 1px 拐角角度: 1 忽略白色: 勾选
请在描摹选项中保存预设,以便于再次调用。接着,点击工具条中的扩展按钮。

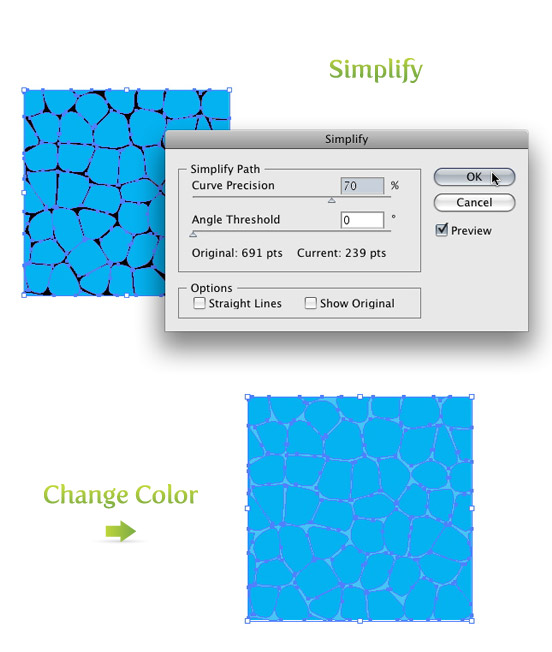
简化
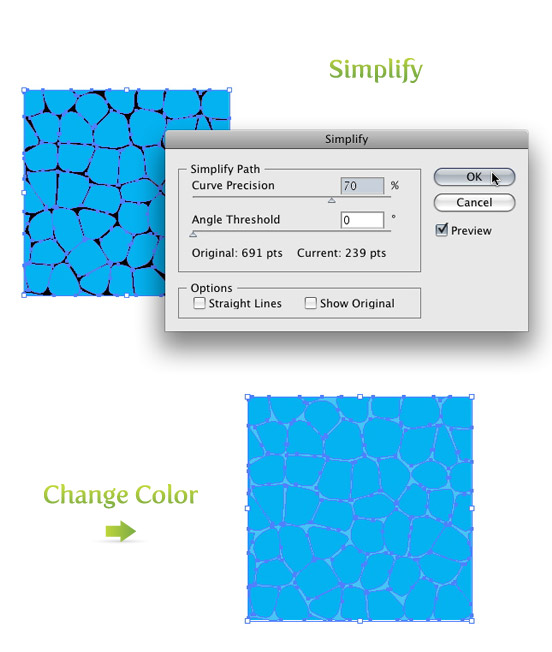
选中纹理对象,使用对象-路径-简化。在简化对话框中,调节曲线精度为70%,角度阈值为0,然后点确定。接着,在颜色面板中把纹理颜色改为70%蓝绿。

偏移路径
选中纹理对象,使用对象-路径-偏移路径,在偏移路径对话框中,改变偏移值为-0.03英寸然后确定。现在可以看见AI创建了一个相对原始路径缩小了的副本。使用对象-取消编组,把原始纹理从缩小了的纹理中解组。须解组两次。一旦解组成功,选中缩小了的纹理并把颜色改为25%的蓝绿色。

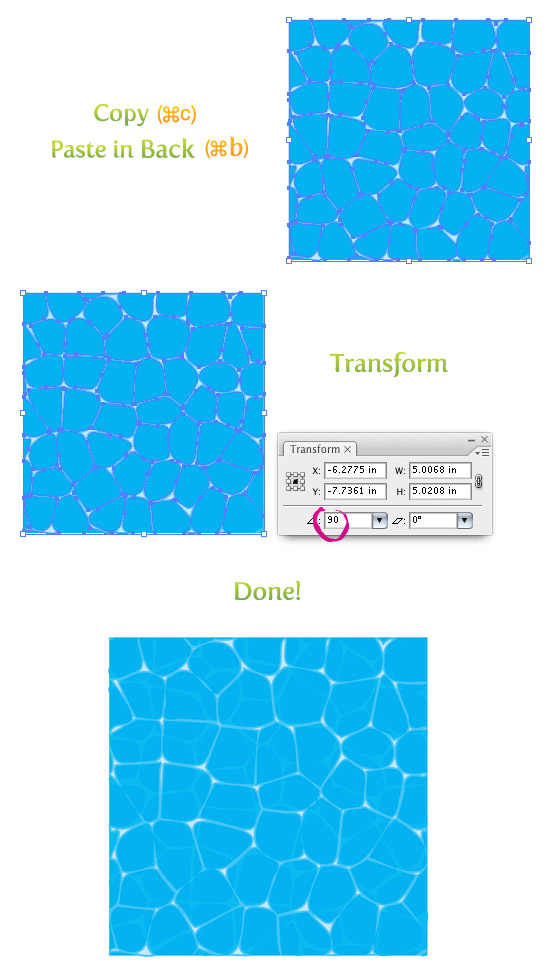
层次
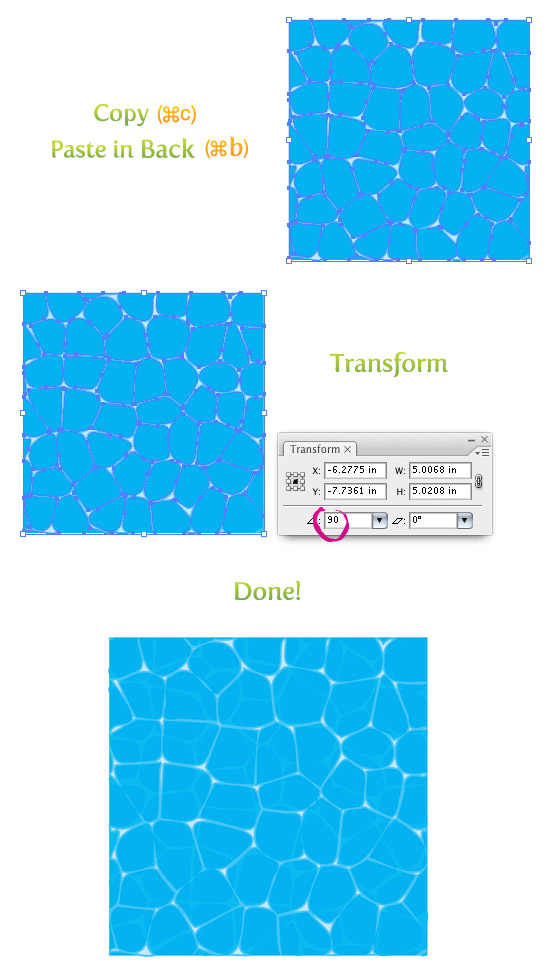
为了让水波纹看起来有些层次感,复制原始纹理并粘贴在后面。旋转90度,颜色改为85%蓝绿色。
现在漂亮的水波纹即制作成功了。可能不象真池子里的水那么清爽,但是至少你能画出来了。

教程示例由AI CS 3创建。译文仅显示Windows系统快捷键。
矩形
使用矩形工具创建一个5*5英寸的矩形。在矩形工具上点击弹出矩形对话框并输入尺寸,这很容易做到。然后以100%蓝绿色填充,无描边。接下来复制矩形并粘贴在前面。选中副本填充为白色并去除描边。

效果
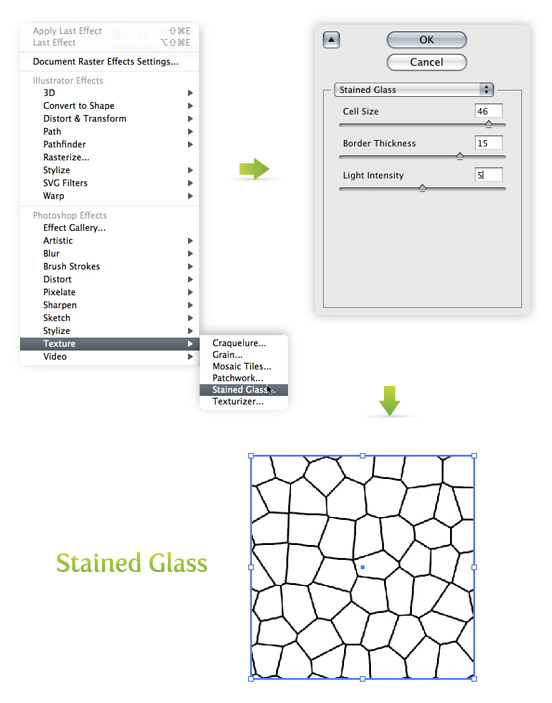
选中白色矩形,使用效果-纹理-染色玻璃。当染色玻璃效果对话框弹出时,改变以下设置 单元格大小= 46 边界粗细 = 15 L光照强度 = 5

接下来,使用对象-扩展外观。保持纹理对象选中状态,控制面板默认弹出实时描摹选项。点击实时描摹按钮旁边的箭头,然后选择描摹选项。或可使用对象-实时描摹-描摹选项。毋须改变所有选项,只须以下即可。 模式: 黑白 路径拟合: 1px 最小区域: 1px 拐角角度: 1 忽略白色: 勾选
请在描摹选项中保存预设,以便于再次调用。接着,点击工具条中的扩展按钮。

简化
选中纹理对象,使用对象-路径-简化。在简化对话框中,调节曲线精度为70%,角度阈值为0,然后点确定。接着,在颜色面板中把纹理颜色改为70%蓝绿。

偏移路径
选中纹理对象,使用对象-路径-偏移路径,在偏移路径对话框中,改变偏移值为-0.03英寸然后确定。现在可以看见AI创建了一个相对原始路径缩小了的副本。使用对象-取消编组,把原始纹理从缩小了的纹理中解组。须解组两次。一旦解组成功,选中缩小了的纹理并把颜色改为25%的蓝绿色。

层次
为了让水波纹看起来有些层次感,复制原始纹理并粘贴在后面。旋转90度,颜色改为85%蓝绿色。
现在漂亮的水波纹即制作成功了。可能不象真池子里的水那么清爽,但是至少你能画出来了。

- 译者:蓝色理念 翻译日期:2010.07.29 原文出处:http://vectips.com/tutorials/create-a-water-texture/ ”菜单”、”工具”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。 对教程提出疑问或指出谬误,请在“PS 真功夫 www.pskunfu.info” (教程译文首发网站)下跟帖,译者有可能不全部答复。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月23日
2024年11月23日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
