本文实例为大家分享了JS实现抽奖效果展示的具体代码,供大家参考,具体内容如下
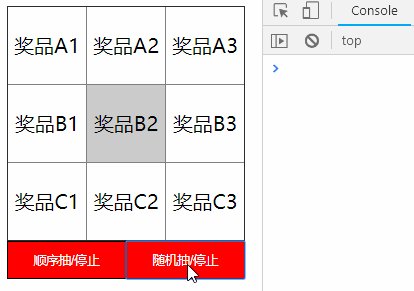
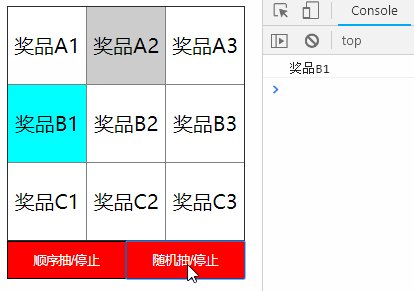
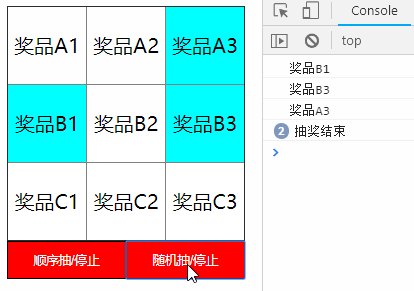
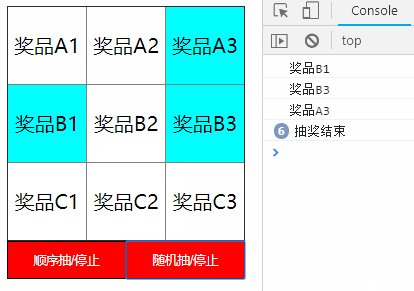
展示:
HTML:
<div id="table"></div>
<div id="btn">
<button onclick="start('p', 'active','newactive', 100)">顺序抽/停止</button>
<button onclick="startRan('p', 'active','newactive', 100)">随机抽/停止</button>
</div>
CSS:
table {
text-align: center;
border-collapse: collapse;
}
table * {
width: 60px;
height: 60px;
}
#btn {
box-sizing: border-box;
width: 190px;
display: flex;
justify-content: space-between;
align-items: center;
}
#btn * {
flex-grow: 1;
background-color: red;
border: 1px solid #000;
color: #fff;
height: 30px;
font-size: 10px;
}
.active {
background-color: #ccc;
}
.newactive {
background-color: #00ffff;
}
JavaScript:
// 定义一个奖池
var jackpot = [
['奖品A1', '奖品A2', '奖品A3'],
['奖品B1', '奖品B2', '奖品B3'],
['奖品C1', '奖品C2', '奖品C3']
];
/**
* [table 创建表格]
* @param {[Array]} arr [奖品数组]
* @param {[String]} selector [选择器]
* @return {[String]} table [返回一个HTML标签]
*/
function table(arr, selector) {
var table = '<table border="1">';
for (var i = 0; i < arr.length; i++) {
table += '<tr>';
for (var j = 0; j < arr[i].length; j++) {
table += '<td class="' + selector + '">' + arr[i][j] + '</td>';
}
table += '</tr>';
}
table += '</table>';
return table;
}
// 输出奖池
document.getElementById('table').innerHTML = table(jackpot, 'p');
var key = true; // start,startRan控制器
var num = 3; // 抽奖次数
// 抽过的还能抽 可定义抽奖次数-->次数限制 num需要定义
// 不定义抽奖次数-->次数无限 num不需定义
// 抽过的不能抽 可定义抽奖次数-->次数限制(次数不超过选择器长度) num需要定义
// 不定义抽奖次数-->次数等于选择器长度 num需要定义
/**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function start(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
var count = 0;
// 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() {
if (count < $('.' + selector).length) {
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
count++;
} else {
count = 0;
}
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else{
key = false;
console.log("抽奖结束");
}
} else {
clearInterval(timer);
// 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 奖品
console.log($('.' + addselector).html());
}
key = !key;
}
/**
* [start 开始抽奖]
* @param {[String]} selector [选择器]
* @param {[String]} addselector [给选中的添加样式]
* @param {[String]} newaddselector [中奖奖品样式]
* @param {[Number]} speed [时间越小,速度越快]
* @return {[type]} [description]
*/
function startRan(selector, addselector, newaddselector, speed) {
if (key) {
if (typeof(num) == 'undefined' || num != 0) {
// 如果写成var timer会每次执行时重新定义一个timer,那么clearInterval(timer)只能清除后面定义的那个timer,前面定义的已经没有变量指向了 无法清除
timer = setInterval(function() {
var count = Math.floor(Math.random() * $('.' + selector).length);
$('.' + selector).eq(count).addClass(addselector);
$('.' + selector).eq(count).siblings().removeClass(addselector);
$('.' + selector).eq(count).parent().siblings().children().removeClass(addselector);
}, speed);
if(typeof(num) != 'undefined'){
num--;
}
} else {
key = false;
console.log("抽奖结束");
}
} else {
clearInterval(timer);
// 决定抽中的奖品的样式和抽中的奖品能否继续抽
$('.' + addselector).addClass(newaddselector).removeClass(selector);
// 奖品
console.log($('.' + addselector).html());
}
key = !key;
}
GitHub:地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]